BUDDAx2
Reputation: 399
How to add empty rows to the ExtJS Grid?
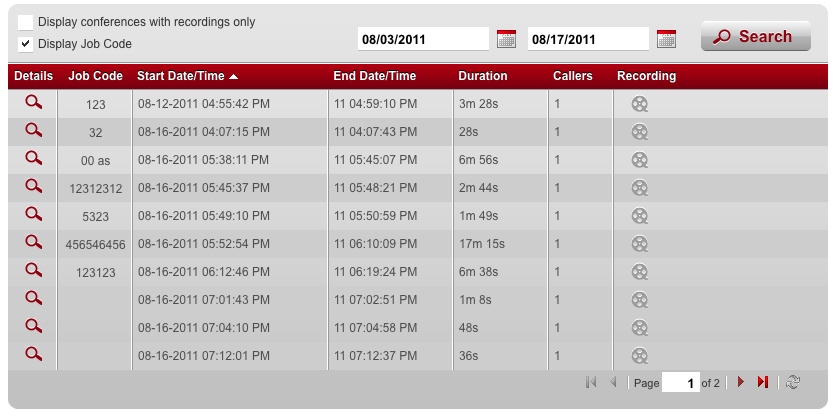
I have the grid with paging. Every page has max 10 rows. Like this:

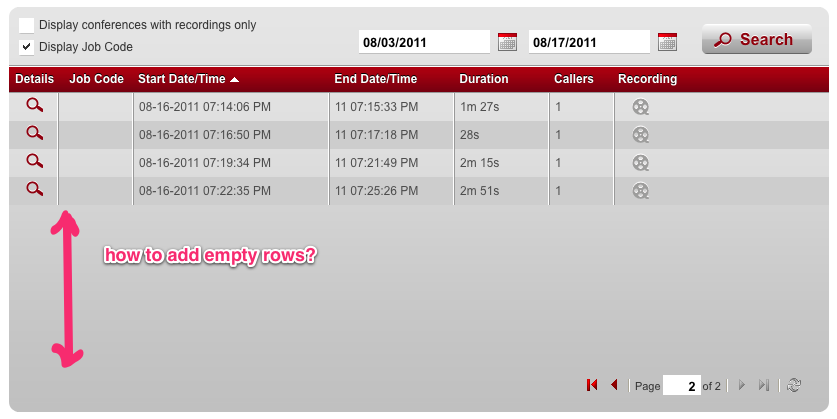
I set gradient background for .x-grid3-scroller selector in CSS. Everything is fine, while there is 10 items in the DirectStore. But if there is less items than 10 I have that problem:

If set striped background for .x-grid3-scroller there will be no borders in columns.
How to add empty rows to the grid to fit grid to the bottom?
Upvotes: 5
Views: 7744
Answers (1)
Mchl
Reputation: 62395
After store is load (use load listener) check how many records are there (getCount() method) and add (add() method) 10 - store.getCount() empty records.
store.on('load', function(store) {
var records = new Array();
for(var i = 10 - store.getCount(); i > 0; i--) {
records.push(new store.recordType(/*you might need to provide default data here*/))
}
store.add(records);
});
Upvotes: 5
Related Questions
- Adding an empty row to a grid
- Add rows to grid in extjs dynamically
- ExtJS Grid Row Specific EmptyText?
- How to add tow rows grid last
- Grid showing empty rows extjs
- How to dynamically add a custom grid row in Ext.js?
- Sencha ExtJS empty grid rows
- Extjs Grid - Customize empty/undefined cell
- Adding a non data bound row to a grid
- ExtJs. Easyest way to show empty grid