Reputation: 22488
View and Set HTTP headers for Safari/Chrome
I'm testing an API and I would like to hit it with safari and see the raw json that's returned. The API requires a certain HTTP header be sent with every request. Is there a way in Safari or Chrome to set my http headers when visiting a URL?
Upvotes: 18
Views: 57764
Answers (8)

Reputation: 1138
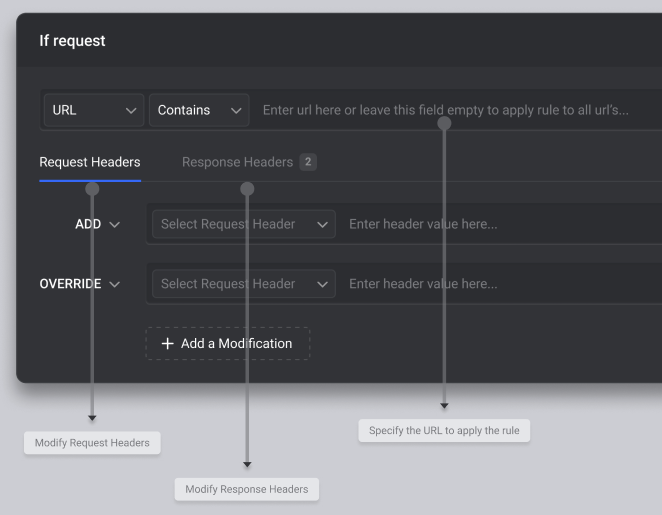
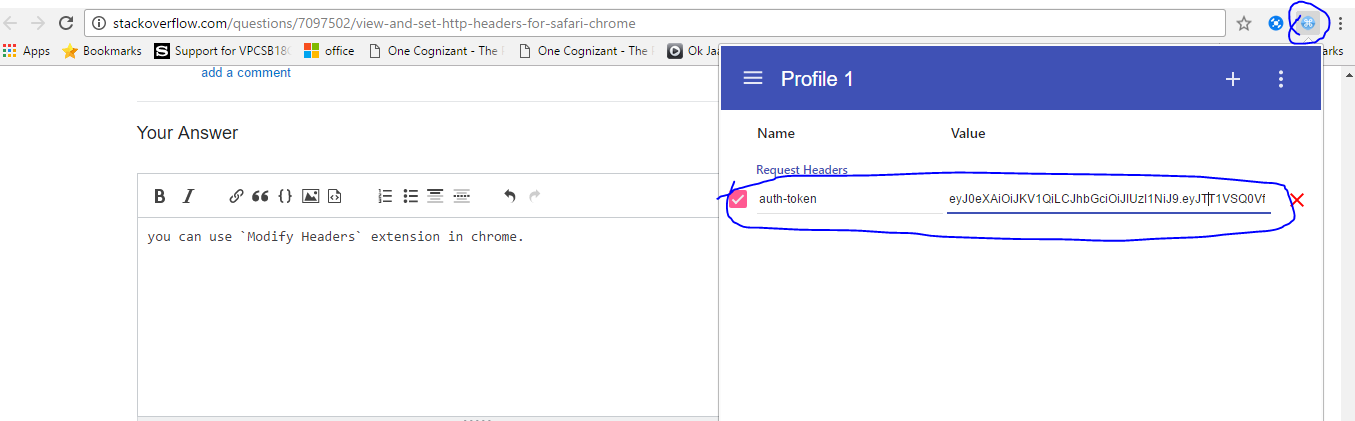
If you are on Chrome you can use the Modify Headers rule in Requestly
Here's a screenshot of the Header Modification Rule
Requestly also has a feature that lets users share the rules with each other. Here's an example of a headers rule I created - https://app.requestly.io/rules/#sharedList/1624596871428-Stackoverflow-answer
To use it, follow the link and click on Import List to modify it as per your use case.
To modify headers in Safari, one can use Requestly Desktop App
Other References
- Requestly
- Modify Headers
- https://requestly.medium.com/how-to-modify-http-s-request-response-headers-in-chrome-firefox-safari-using-requestly-c1cd33610658
Upvotes: 2
Reputation: 12465
I know answer has already been chosen, however I thought I would share also:
EasyHTTP in Mac App Store. https://itunes.apple.com/gb/app/easyhttp/id657224426?mt=12
It's free, easy to use and pretty good.
Upvotes: 0
Reputation: 22488
There are a couple Google Chrome apps that do this. One is called Rest Console. I actually found an app called GraphicalHttpClient in the Mac AppStore that's a lot easier and more enjoyable to use.
Upvotes: 11

Reputation: 89735
Header Hacker will do the job on the Chrome browser and Modify Headers on the FireFox browser. Both of them allow to set custom HTTP Headers
Upvotes: 4
Reputation: 8472
The (currently experimental) WebRequest API lets you do view and modify headers: http://code.google.com/chrome/extensions/trunk/webRequest.html
It's pretty easy to view headers using onSendHeaders.
To edit headers, you'll need to block the request. This sample (from the docs linked to above) removes the User-Agent header from all requests:
chrome.experimental.webRequest.onBeforeSendHeaders.addListener(
function(details) {
delete details.requestHeaders['User-Agent'];
return {requestHeaders: details.requestHeaders};
},
{},
["blocking"]);
Upvotes: 4

Reputation: 42240
I would use Fiddler as my debugging proxy and set the header there. See the "Add a request header" of the FiddlerScript CookBook. This same solution would work with any browser.
Fiddler is a Web Debugging Proxy which logs all HTTP(S) traffic between your computer and the Internet. Fiddler allows you to inspect all HTTP(S) traffic, set breakpoints, and "fiddle" with incoming or outgoing data. Fiddler includes a powerful event-based scripting subsystem, and can be extended using any .NET language.
Upvotes: 3
Related Questions
- Can you modify http request headers in a Safari extension?
- How can I view HTTP headers in Google Chrome?
- JavaScript - How to set request header for a browser GET
- View HTTP headers in Safari
- How to add headers to a browser request without any browser extensions?
- Changing HTTP request headers (user agent) - Chrome/Firefox
- How to look at http headers sent by safari?
- Google Chrome: network tab -> http headers
- Set http headers to requests generated by browser?
- Parsing headers in Safari - something similar to Live HTTP Headers for Firefox?