Reputation: 116820
Missing something obvious and CSS is not getting rendered properly
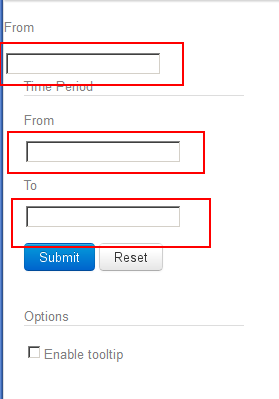
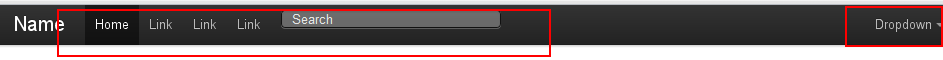
For some reason, I tried making a simple HTML using Twitter's Bootstrap but something is broken on my side and I am unable to figure out what is wrong. I put up a jsFiddle page is here and have attached a screenshot as well. The problems are:
- Text box styles are not as shown on the Bootstrap page
- Labels and Textboxes are not getting aligned (labels on left, textbox on right)
- There is no spacing between fields
- The drop down box does not work.
- The search box is messed up
I don't seem top understand what step I am missing. It is pretty late in here and I might use another set of eyes. Can someone please tell me if I am missing something obvious? The buttons get style so I am not really sure what is happening.


Upvotes: 0
Views: 666
Answers (2)

Reputation: 54001
You can achieve this with a little bit of CSS.
Floating the input and the label to the left and then adding a bit of margin.
label,input
{
float:left;
margin-bottom:5px;
}
label{
clear:left;
width:50px;
}
Demo: http://jsfiddle.net/Lrczj/1/
Also note that this portion is invalid HTML:
<input id="enableTooltip" type="checkbox">Enable tooltip </input>
You just need to make the text into a label like you have with the other text fields. The input has no closing tag in HTML.
UPDATE
After a closer look at your HTML it looks like you forgot to put your form fields in a form.
Inputs always need to go inside a <form>[...]</form>.
Here's your code again with the form tags included: http://jsfiddle.net/Lrczj/2/
Upvotes: 2
Reputation: 5719
Your jsFiddle doesn't really look like your screenshot for me?
I had a look at your markup and found a mistake:
<input id="enableTooltip" type="checkbox">Enable tooltip </input>
You can't put text into an input like that. You need to change it to:
<input id="enableTooltip" type="checkbox" />Enable tooltip
or:
<input id="enableTooltip" type="checkbox"><label>Enable tooltip</label>
Upvotes: 1
Related Questions
- Can anyone help me fix my css?
- Bootstrap CSS Styling troubles
- Twitter Bootstrap: CSS not working
- Bootstrap formatting is not making sense
- CSS/Bootstrap can't get styling right
- have some issues with my bootstrap and css
- Why is CSS not styling this Bootstrap webpage?
- bootstrap: same html is not rendered correctly
- Bootstrap newbie issues
- Bootstrap content displaying incorrectly, any insight into what I have done wrong?