
Reputation: 541
Apexcharts - Modelling multiple series (more than 2) with different y-axis scales
We've been trying to find a way to do this through Apexcharts.
We have multiple series with a shared x-axis (date), but different y-axis scales, which we're trying to normalize so we can show multiple data points together.
The only examples we can find for doing this have been supporting only 2 series at maximum: https://apexcharts.com/docs/chart-types/multiple-yaxis-scales/

Our series may have values like:
- [10,12,14,15,16]
- [0.3,0.4,0.6,0.7,0.4]
- [131,127,150,129,144]
We cannot have these sharing the same y-axis as then the 2nd series would look very squished. Somehow, we're trying to find a way to visually display all these 3 on the same graph in a way that the individual differences are still visible.
So really what we're doing is we're "normalizing" the different y-axis ranges, while still preserving the exact original value.
We're open to alternatives other than Apexcharts too.
Upvotes: 3
Views: 10502
Answers (2)

Reputation: 11
To configure a chart with multiple Y-axes, you need to define the yaxis property in the chart options. Each Y-axis can have its own set of configurations, such as position, title, and scaling.
Here’s a basic example:
var options = {
chart: {
type: 'line'
},
series: [
{
name: 'Cumulative Receipt',
data: [30, 40, 45, 50, 49, 60, 70]
},
{
name: 'Cumulative Projected Inventory',
data: [20, 30, 35, 40, 39, 50, 60]
},
{
name: 'Week-wise Receipt',
data: [10, 20, 25, 30, 29, 40, 50]
}
],
yaxis: [
{
title: {
text: 'Cumulative Metrics'
},
seriesName: ['Cumulative Receipt', 'Cumulative Projected Inventory'],
opposite: false // Left Y-axis
},
{
title: {
text: 'Weekly Metrics'
},
seriesName: 'Week-wise Receipt',
opposite: true // Right Y-axis
}
],
xaxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul']
}
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
Upvotes: 0

Reputation: 212
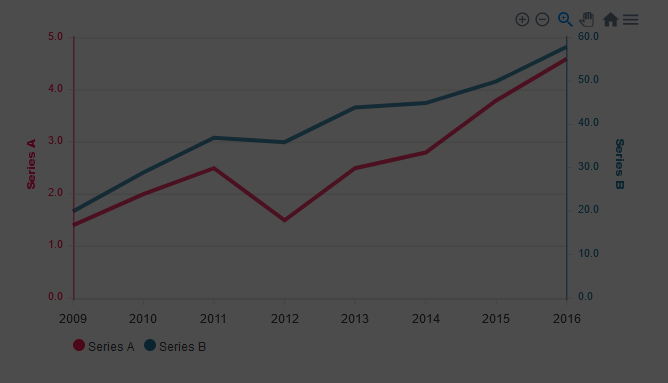
Are you trying to plot two series on the same yaxis scale? if so here's a workaround modelling multiple series with two y-axis otherwise, if you're just trying to plot as many axes as series, here's an example modeling multiple series with an axis for each serie
First example :
var options = {
series: [
{
name: "Serie 1",
type: "line",
data: [10,12,14,15,16]
},
{
name: "Serie 2",
type: "line",
data: [0.3,0.4,0.6,0.7,0.4]
},
{
name: "Serie 3",
type: "line",
data: [131,127,150,129,144]
}
],
chart: {
height: 350,
type: "line",
stacked: false
},
dataLabels: {
enabled: false
},
stroke: {
width: 2
},
xaxis: {
categories: [2009, 2010, 2011, 2012, 2013]
},
yaxis: [
{
seriesName: "Serie 1",
min:0,
max:200,
axisTicks: {
show: true
},
axisBorder: {
show: true,
color: "#008FFB"
},
labels: {
style: {
colors: ["#008FFB"]
}
},
title: {
text: "Axe 1",
style: {
color: "#008FFB"
}
},
tooltip: {
enabled: true
}
},
{
seriesName: "Serie 2",
opposite: true,
min: 0,
max: 1,
axisTicks: {
show: true
},
axisBorder: {
show: true,
color: "#FEB019"
},
labels: {
style: {
colors: ["#FEB019"]
}
},
title: {
text: "Axe 2",
style: {
color: "#FEB019"
}
},
tooltip: {
enabled: true
}
},
{
seriesName: "Serie 3",
min: 0,
max: 200,
axisTicks: {
show: true,
},
axisBorder: {
show: false
},
labels: {
show:false,
},
title: {
text: "",
},
tooltip: {
enabled: false
}
}
],
legend: {
horizontalAlign: "left",
offsetX: 40
}
};
Second example :
var options = {
series: [
{
name: "Serie 1",
type: "line",
data: [10,12,14,15,16]
},
{
name: "Serie 2",
type: "line",
data: [0.3,0.4,0.6,0.7,0.4]
},
{
name: "Serie 3",
type: "line",
data: [131,127,150,129,144]
}
],
chart: {
height: 350,
type: "line",
stacked: false
},
dataLabels: {
enabled: false
},
stroke: {
width: 2
},
xaxis: {
categories: [2009, 2010, 2011, 2012, 2013]
},
yaxis: [
{
seriesName: "Serie 1",
axisTicks: {
show: true
},
axisBorder: {
show: true,
color: "#008FFB"
},
labels: {
style: {
colors: ["#008FFB"]
}
},
title: {
text: "Axe 1",
style: {
color: "#008FFB"
}
},
tooltip: {
enabled: true
}
},
{
seriesName: "Serie 2",
opposite: true,
axisTicks: {
show: true
},
axisBorder: {
show: true,
color: "#FEB019"
},
labels: {
style: {
colors: ["#FEB019"]
}
},
title: {
text: "Axe 2",
style: {
color: "#FEB019"
}
},
tooltip: {
enabled: true
}
},
{
seriesName: "Serie 3",
axisTicks: {
show: true
},
axisBorder: {
show: true,
color: "#008FFB"
},
labels: {
style: {
colors: ["#008FFB"]
}
},
title: {
text: "Axe 3",
style: {
color: "#008FFB"
}
},
tooltip: {
enabled: true
}
},
],
legend: {
horizontalAlign: "left",
offsetX: 40
}
};
Upvotes: 3
Related Questions
- apexcharts multiple series with different x axis
- Chartjs with multiple y axes and different scales
- Chart.js - Scale of secondary Y axis
- Google chart multiple series with same scale
- Highcharts | Making multiple y axis scales
- Chart.js multiple series with same scale
- Highchart with dynamic scale for both series
- Chart.js place both series on same scale
- Plotting time series with different scales with Hichcharts
- multiple series with multiple y axis in jqplot
