Reputation: 171
character image thinning
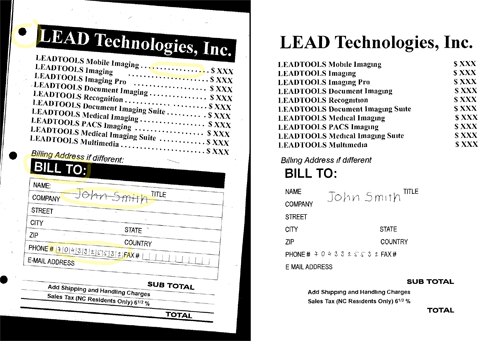
im doing an ocr application . im confusing that how to do skew an image like this :

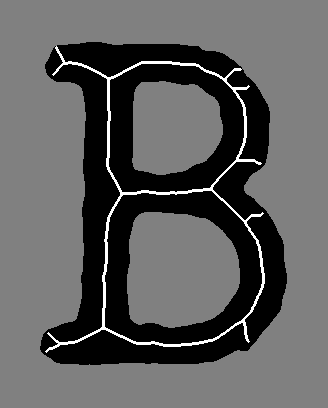
Second ,i have a character image with many font size. the problem is : how to thin them to the same size like this

Upvotes: 4
Views: 788
Answers (2)

Reputation: 5
you can use the following code for detecting and correcting skew but i need your help if you get any thinning algorithms...asume the input image is on the picture box....
try
{
//Check if there exists an image on the picture box
if (pictureBox1.Image == null)
{
MessageBox.Show("Please load an image first.", "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
uploadImageToolStripMenuItem.PerformClick();
return;
}
Bitmap image = new Bitmap(pictureBox1.Image);
BitmapData imageData = image.LockBits(new Rectangle(0, 0, image.Width, image.Height),
ImageLockMode.ReadWrite, PixelFormat.Format8bppIndexed);
//document image skew detection starts here
DocumentSkewChecker skewChecker = new DocumentSkewChecker();
// get documents skew angle
double angle = skewChecker.GetSkewAngle(imageData);
// create rotation filter and rotate image applying the filter
RotateBilinear rotationFilter = new RotateBilinear(-angle);
rotationFilter.FillColor = Color.White;
image.UnlockBits(imageData);
//if the angle is more 90 or 180, consider it as a normal image or if it is not, perform a skew correction
if (-angle == 90 || -angle == 180)
{
pictureBox1.Image = image;
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
return;
}
//Bitmap rotatedImage = rotationFilter.Apply();
//draw a bitmap based on the skew angle...
Bitmap returnBitmap = new Bitmap(image.Width, image.Height);
Graphics g = Graphics.FromImage(returnBitmap);
g.TranslateTransform((float)image.Width / 2, (float)image.Height / 2);
g.RotateTransform(((float)angle));
g.TranslateTransform(-(float)image.Width / 2, -(float)image.Height / 2);
g.DrawImage(image, new Point(0, 0));
pictureBox1.Image = returnBitmap;
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
Upvotes: 0
Reputation: 7138
For your first point: find the angle by which the text is rotated, and rotate your image by that angle. In your sample you can do this by finding the angles of the lines between the large black patches on the edges and the white areas. Look into edge detection and hough transform to help you find the lines, and then help you find their angle. OpenCV has a good implementation of both algorithms.
For your second point: that is the morphological operation binary skeleton in action.
Upvotes: 3
Related Questions
- how do I identify letters in an image? (before OCRing)
- character reconstruction and filling for OCR
- Character segmentation in python
- Introduction to OCR
- OCR on antialiased text
- Character recognition
- Thinning handwritten characters in MATLAB
- Image processing and extraction of characters
- Make text in image thinner for OCR
- Extrapolate letters from blurred writing (e.g. license plate)?