
Reputation: 8364
jQuery selector returns duplicate elements
I'm trying to select with jQuery all the rows from a table except the first one (column titles) and for that I have this selector:
$("#tableID tr:not(:first)")
Having three rows, one for column titles, and two for content, the selector returns 4, but if I do:
$("#tableID tr")
It returns the three rows just fine. Am I missing something in the selector?
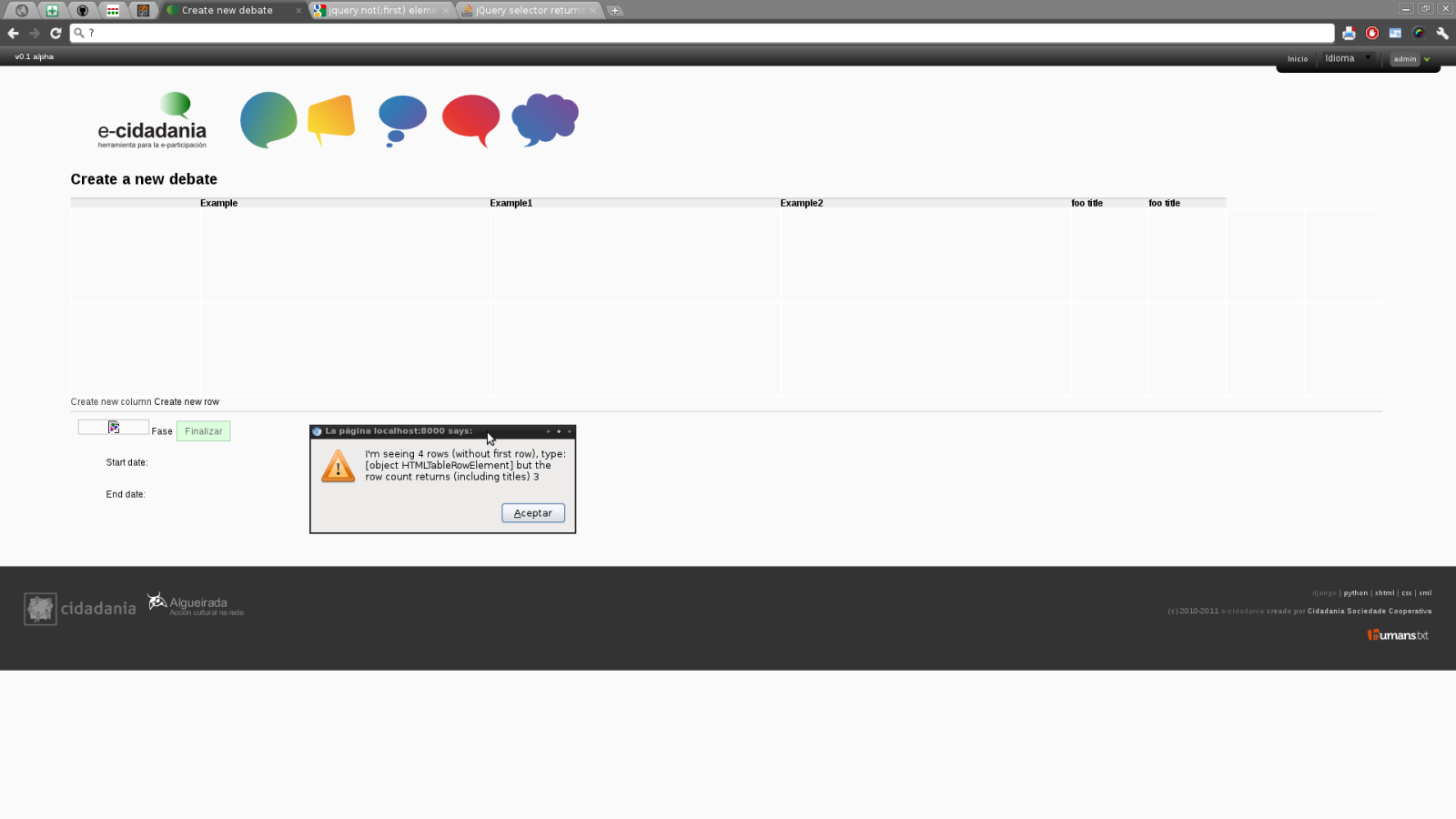
I made a screenshot if it helps:

The code that gives me the problem is this (it is stupidly simple, I don't understand why it doesn't work)
function addTableColumn() {
var uls = $('#debate ul').length;
$('#debate tr:first ').append("<th id='foo'>foo title</th>");
$("#debate tr:not(#debate tr:first)").append("<td><ul id='sortable" + (uls+1) + "' class='connectedSortable'></ul></td>").hide().fadeIn("slow");
alert("I'm seeing " + $('#debate tr:not(:first)').length + " rows (without first row), type: " + $('#debate tr:not(:first)')[0] + " but the row count returns (including titles) " + $('#debate tr').length);
makeSortable();
}
Upvotes: 1
Views: 902
Answers (3)

Reputation: 174957
If it's a title row, I would recommend changing your markup to something like so:
<table>
<thead>
<tr>
<th>Title</th>
<th>Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
</tr>
</tbody>
</table>
And then, in your CSS/jQuery, only select the <tr>s in <tbody>, it's also more semantic this way.
Upvotes: 5
Reputation: 28824
I would use
$('#tableID tr:gt(0)')
but what you have should work!
Upvotes: 1
Related Questions
- Row added twice to table with jQuery
- Avoid display duplicate elements in table
- Jquery .html() adds only one row to the table
- row values are getting repeated
- Trouble while duplicating and removing table rows
- Jquery Array duplicate records inside the tr iterate
- Duplicate row in my table
- Why are my table rows being duplicated?
- Duplicate row for the current table
- why the last Value Row values are repeated for the HTML Table