Reputation: 357
Design of the watch variable (debug) window
I have implemented a script language which supports creation and usage of .NET objects.
To make easy to use I want to implement a user interface for looking up variables in memory.
I checked the debug/watch variable windows in Visual Studio and in Eclipse and they both seem to use the same pattern - tree view representation of variable<->property relationship, which is good, but it takes a lot of "expand node" clicks to find a value of a specific property or a field.
Too many clicks problem could be easily solved if all the properties and fields are automatically expanded - but that would probably cause another problem - too many screan real estate would be used just to display one variable.
Can you recommend any good(or unusual) debug/view/variable watch UI implementation, in addition to the once I have already seen (Visual Studio, Eclipse).
The idea is to be able to visualy grasp the state of the object in just once glance (or as near as possible to it).
Upvotes: 0
Views: 1167
Answers (4)
Reputation: 125510
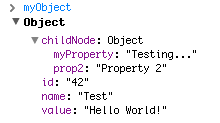
This may be similar to what you have in Visual Studio/Eclipse, but the latest builds of WebKit (and Safari 4) have a nice way to view a JavaScript object in the console pane of the Web Inspector:

(source: quintusquill.com)
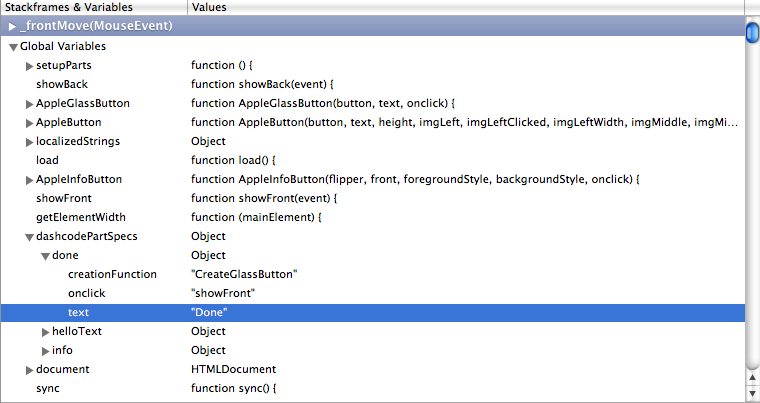
Also, the "Stackframes & Variables" panel in Dashcode's debugger is very easy to use:

(source: quintusquill.com)
Finally, have you considered including a search box? This would be quite useful if the user needs to find a particular property that's buried deep within an object (and they know its name).
Steve
Upvotes: 2
Reputation:
I agree completely - the tree-view must be the most wrongly used GUI control in the world. Unfortunately, I'm not aware of any debuggers that do it any better :-(
Upvotes: 0

Reputation: 3013
A sort of preview can help there, when an object is expanded, the user can check which properties are interesting
- a
[ ] prop1 : value1
[*] prop2 : value2
[ ] prop3 : value3
An the user will see
+ a : { prop2 : value2 }
You can let the user customize which properties are interesting on a class basis.
Upvotes: 0
Reputation: 15180
You could make this work similarly to what happens when you hover over a live variable in Visual Studio's editor when in debug mode: you get a tooltip showing the names and values for all properties of that object, and when hovering over any of the items in that list you get additional popups for those objects' details as well. In that way you can drill down and get what you need just by moving the mouse. Having the ability to lock any of these views down into your watch window would be a bonus as well. Hope this helps!
Upvotes: 0
Related Questions
- How can I add variables to the Watch window
- How Can Watch Variables be Configured in a Watch Window Before Running a Debug Session in VS2017?
- Debugger watch window codepage
- How watch values doesn't affect the environment
- Customize the Watch debug window of VS2010 so I don't have to drill down
- Understanding Watch window in VisualStudio 2010
- Add a watch to an instance instead of a variable
- What is the member in brackets [...] when viewing in `Watch`?
- Is it possible to add a watch to a variable without being in Debug mode?
- How does the VIsual Studio watch window gets the value for a variable?