Reputation: 674
Strange behavior IE8 select box is displaying upwards and out of the browser constraints
Just a simple select with about 50 options will overflow outside the browser window in IE8
Is there a known workaround for this?
If so, does anyone have an example?
Thanks, Ernie
Try this code in IE8
<select name="test" size=1>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
<option value="x">X</option>
</select>
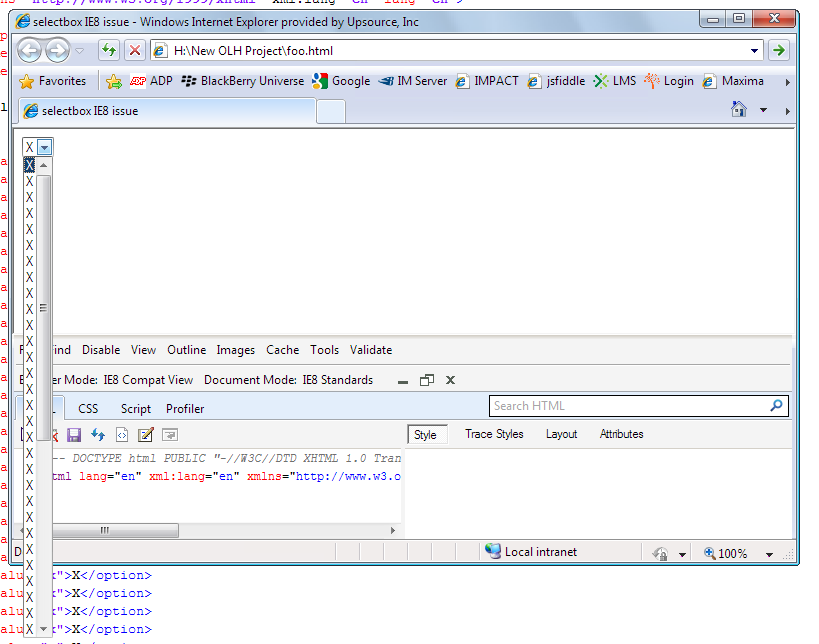
- Resize your browser to make it smaller than the list.
- Click the select control and see it pop off your browser window.
Upvotes: 1
Views: 707
Answers (1)

Reputation: 797
I've replicated the issue you reported. I ran it in IE7, IE8, and IE8 with compatibility mode turned on, and all three browser instances revealed the same issue. The <select> overflow goes beyond the frame of the browser.
This could be, however, as designed. If the overflow was contained within the browser, the user would have to scroll through the options to choose from, and if the option they desired is beyond the height of the browser window, they would have to use the horizontal scrollbar on the browser to scroll down to finish viewing the rest of the options in the <select> box.
You had mentioned it does not happen in IE7, but in my test it did. I have not tried this in FF, Chrome, Safari or Opera yet, but I would assume that if all modern browsers share this "glitch", then it is not a design flaw but rather intentional, to make searching a large <select> box easier when viewing a web page in a browser window that has not been maximized to fit the width of the entire screen.
Why make the user use two scrollbars when they can simply use one? I agree it looks a little silly, but I believe there's some logic behind it.

Hope this helps.
EDIT:
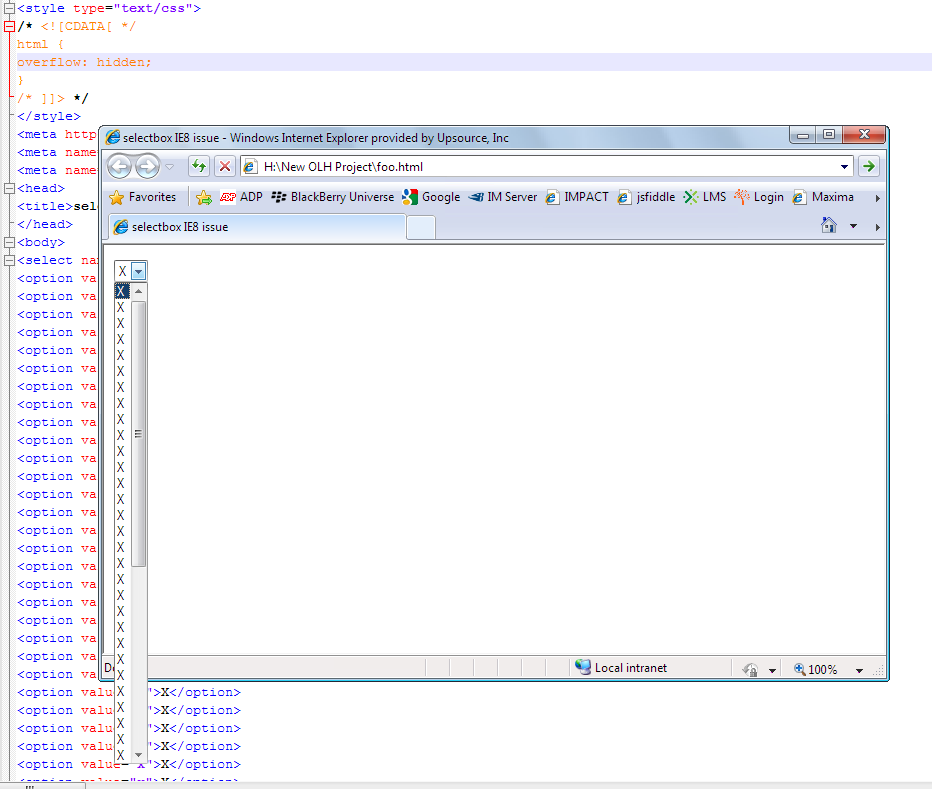
Just to add. Another reason this maybe intentional, is if overflow is hidden on the overall page. See second screenshot:

as you can see I added the following css:
<style type="text/css">
/* <![CDATA[ */
html {
overflow: hidden;
}
/* ]]> */
</style>
which eliminated the browser's native horizontal scrollbar. If the <select> box did not overflow beyond the frame of the browser window, the user may not be able to view all the options.
In short I don't think there is a workaround for this. This is not a CSS issue, but rather a limitation of control over native functions in the browser. The same way you can't force whether a user opens a link in a new tab or a new window, you can't force the select box to stay within the browser's frame. Some things are out of our control.
Regards,
Upvotes: 1
Related Questions
- Items inside select box looks weird in ie8
- Select Box not in line in IE
- Custom Select box doesn't work properly in IE
- IE 8 fixed width select issue
- select box not working properly in IE9
- Text of html select aligned at bottom in IE8
- IE10 Select box menu shows upside
- Select box options not visible in IE 8
- jquery select box bug in internet explorer
- IE7 select boxes are bigger than other browsers