Reputation: 331
How to set kerning in iPhone UILabel
I am developing an iPhone app, and I want to set kerning in UILabel. The code I've written (possibly around kCTKernAttributeName) seems to be in error. How might I approach fixing this?
NSMutableAttributedString *attStr;
NSString *str = @"aaaaaaa";
CFStringRef kern = kCTKernAttributeName;
NSNumber *num = [NSNumber numberWithFloat: 2.0f];
NSDictionary *attributesDict = [NSDictionary dictionaryWithObject:num
forKey:(NSString*)kern];
[attStr initWithString:str attributes:attributesDict];
CGRect frame1 = CGRectMake(0, 0, 100, 40);
UILabel *label1 = [[UILabel alloc] initWithFrame:frame1];
label1.text = attStr
[self.view addSubview:label1];
Upvotes: 33
Views: 35708
Answers (9)

Reputation: 2901
Swift 4 and 5
extension NSAttributedString {
/// Returns a new instance of NSAttributedString with same contents and attributes with kerning added.
/// - Parameter kerning: a kerning you want to assign to the text.
/// - Returns: a new instance of NSAttributedString with given kerning.
func withKerning(_ kerning: CGFloat) -> NSAttributedString {
let attributedString = NSMutableAttributedString(attributedString: self)
attributedString.addAttributes([.kern: kerning],
range: NSRange(location: 0, length: string.count))
return NSAttributedString(attributedString: attributedString)
}
]
Upvotes: 1

Reputation: 14900
Before:
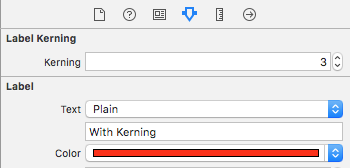
After:
Here's a Swift 3 extension that let's you set a UILabel's kerning via code or storyboard:
extension UILabel {
@IBInspectable var kerning: Float {
get {
var range = NSMakeRange(0, (text ?? "").count)
guard let kern = attributedText?.attribute(NSAttributedStringKey.kern, at: 0, effectiveRange: &range),
let value = kern as? NSNumber
else {
return 0
}
return value.floatValue
}
set {
var attText:NSMutableAttributedString
if let attributedText = attributedText {
attText = NSMutableAttributedString(attributedString: attributedText)
} else if let text = text {
attText = NSMutableAttributedString(string: text)
} else {
attText = NSMutableAttributedString(string: "")
}
let range = NSMakeRange(0, attText.length)
attText.addAttribute(NSAttributedStringKey.kern, value: NSNumber(value: newValue), range: range)
self.attributedText = attText
}
}
}
Demo usage:
myLabel.kerning = 3.0
or
The demo uses 3.0 kerning for drama, but I've found 0.1 - 0.8 tends to work well in practice.
Upvotes: 25

Reputation: 19
In Swift 2.0...
Add an extension:
extension UIView {
func attributes(font: String, color: UIColor, fontSize: CGFloat, kern: Double) -> [String: NSObject] {
let attribute = [
NSForegroundColorAttributeName: color,
NSKernAttributeName: kern,
NSFontAttributeName : UIFont(name: font, size: fontSize)!
]
return attribute
}
}
Now, just set your UILabel as attributedText:
self.label.attributedText = NSMutableAttributedString(string: "SwiftExample", attributes: attributes("SourceSans-Regular", color: UIColor.whiteColor(), fontSize: 20, kern: 2.0))
Obviously, I added a bunch of parameters that you may not need. Play around -- feel free to rewrite the method -- I was looking for this on a bunch of different answers so figured I'd post the whole extension in case it helps someone out there... -rab
Upvotes: -1

Reputation: 591
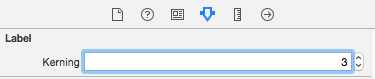
An example using IBDesignables and IBInspectables where you can manage to set the kerning value through storyboard only. I found it very practical and I thought to share it with you.
UILabelKerning.h
#import <UIKit/UIKit.h>
IB_DESIGNABLE
@interface UILabelKerning : UILabel
@property (assign, nonatomic) IBInspectable int kerning;
@end
UILabelKerning.m
#import "UILabelKerning.h"
@implementation UILabelKerning
-(void)awakeFromNib {
[self setTheAttributes];
}
- (id)initWithCoder:(NSCoder*)aDecoder
{
self = [super initWithCoder:aDecoder];
if (self)
{
// Initialization code
}
return self;
}
-(void)setTheAttributes{
NSMutableAttributedString *attributedString =[[NSMutableAttributedString alloc] initWithAttributedString:self.attributedText];
[attributedString addAttribute:NSKernAttributeName
value:[NSNumber numberWithFloat:self.kerning]
range:NSMakeRange(0, [self.text length])];
[self setAttributedText:attributedString];
}
@end
Upvotes: 3
Reputation: 4471
Just do this in Swift:
let myTitle = "my title"
let titleLabel = UILabel()
let attributes: NSDictionary = [
NSFontAttributeName:UIFont(name: "HelveticaNeue-Light", size: 20),
NSForegroundColorAttributeName:UIColor.whiteColor(),
NSKernAttributeName:CGFloat(2.0)
]
let attributedTitle = NSAttributedString(string: myTitle, attributes: attributes as? [String : AnyObject])
titleLabel.attributedText = attributedTitle
titleLabel.sizeToFit()
Upvotes: 5
Reputation: 23233
Old question, but you can do it now (easily).
NSMutableAttributedString *attributedString;
attributedString = [[NSMutableAttributedString alloc] initWithString:@"Please get wider"];
[attributedString addAttribute:NSKernAttributeName value:@5 range:NSMakeRange(10, 5)];
[self.label setAttributedText:attributedString];

For Nov 2013, Just to expand on this great answer, here's some totally typical code. Usually you'd set the font as well. Note in the comments the old-fashioned way using ordinary old .text. Hope it helps someone
NSString *yourText = @"whatever";
UILabel* label = [[UILabel alloc] initWithFrame:CGRectMake(0,0,0,0)];
// simple approach with no tracking...
// label.text = yourText;
// [label setFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:24]];
NSMutableAttributedString *attributedString;
attributedString = [[NSMutableAttributedString alloc] initWithString:yourText];
[attributedString addAttribute:NSKernAttributeName
value:[NSNumber numberWithFloat:2.0]
range:NSMakeRange(0, [yourText length])];
[attributedString addAttribute:NSFontAttributeName
value:[UIFont fontWithName:@"HelveticaNeue-Light" size:24]
range:NSMakeRange(0, [yourText length])];
label.attributedText = attributedString;
label.textColor = [UIColor blackColor];
label.backgroundColor = [UIColor clearColor];
label.textAlignment = NSTextAlignmentCenter;
[label sizeToFit];
Upvotes: 61

Reputation: 2645
Taking DBD's answer, I made a category on UILabel which allows setting the kerning if running on iOS6+ with graceful fall back to just setting text on previous iOS versions. Might be of help to others...
UILabel+TextKerning.h
#import <UIKit/UIKit.h>
@interface UILabel (TextKerning)
/**
* Set the label's text to the given string, using the given kerning value if able.
* (i.e., if running on iOS 6.0+). The kerning value specifies the number of points
* by which to adjust spacing between characters (positive values increase spacing,
* negative values decrease spacing, a value of 0 is default)
**/
- (void) setText:(NSString *)text withKerning:(CGFloat)kerning;
/**
* Set the kerning value of the currently-set text. The kerning value specifies the number of points
* by which to adjust spacing between characters (positive values increase spacing,
* negative values decrease spacing, a value of 0 is default)
**/
- (void) setKerning:(CGFloat)kerning;
@end
UILabel+TextKerning.m
#import "UILabel+TextKerning.h"
@implementation UILabel (TextKerning)
-(void) setText:(NSString *)text withKerning:(CGFloat)kerning
{
if ([self respondsToSelector:@selector(setAttributedText:)])
{
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:text];
[attributedString addAttribute:NSKernAttributeName
value:[NSNumber numberWithFloat:kerning]
range:NSMakeRange(0, [text length])];
[self setAttributedText:attributedString];
}
else
[self setText:text];
}
-(void) setKerning:(CGFloat)kerning
{
[self setText:self.text withKerning:kerning];
}
Upvotes: 19

Reputation: 9977
Just to be up-to-date here, iOS 6 introduced attributedText for UILabel and UITextView!
UILabel reference:
http://developer.apple.com/library/ios/#documentation/uikit/reference/UILabel_Class/Reference/UILabel.html#//apple_ref/occ/instp/UILabel/attributedText
Upvotes: 6
Reputation: 777
As far as I am aware, UILabel will not render the characteristics of NSAttributedString. There are a couple of nice open source solutions. I recently used TTTAttributedLabel as a swap in replacement for UILabel that accepts NSAttributedString.
DTCoreText (former NSAttributedString+HTML) is also getting a bit of buzz lately.
Upvotes: 1
Related Questions
- iOS/Objective-C UILabel text kerning
- How do you adjust text kerning using Interface Builder in Xcode 7?
- What's the default kerning for UILabel (attributed text looks different)
- How to set both spacing between characters (kern) and strikethrough style for `UILabel`?
- Wrong height for UILabel when using custom lineSpacing and kern
- Kerning issue when rendering string using the CoreText
- ios: Kerning for custom fonts
- Kerning in iOS UITextView
- UILabel default kerning different from CATextLayer
- How do you adjust the kerning of a C4Label?