Reputation: 7123
Rails adding phantom whitespace above yield
This is killing me.
Application layout:
<html>
<head>
...
</head>
<body topmargin="0"><%= yield %></body>
</html>
Home:
<div id="content">...</div>
Yet in the rendered page, across all browsers, there's a line of preformatted whitespace that pushes the content off the top of the window.

Where is this coming from?
Resolved
Invalid HTML markup (li directly within a div) caused all browsers to add a gap at the top. Strange!
Upvotes: 1
Views: 455
Answers (4)
Reputation: 1258
I had this problem and it stumped me for a few hours. I eventually noticed that the pages causing issues had a file type of "UTF-8 Unicode (with BOM)" I just converted the file to remove this and it worked perfectly.
Upvotes: 1
Reputation: 75379
You must have an open html tag somewhere, just run your html through a validator and see if it catches any.
http://validator.w3.org/#validate_by_input
Upvotes: 4
Reputation: 488
I thing you looking in wrong layout, because you have
<body><%= yield %><body>
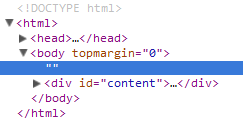
but in the screenshot you have
<body topmargin="0">
Upvotes: 2
Related Questions
- Ruby on Rails using incorrect layout partial
- Excess spaces wile rendering multiline string in Rails 5
- Rails Layout stylesheets disappearing when rendered
- <Rails> Page format falls apart when rendering
- Indent entire yield output 2 spaces in Ruby on Rails?
- Extra whitespace around content_for value
- ruby on rails css behaviour
- Extra whitespace when rendering a text_area in Rails 3.2.3
- Rendering Whitespace in Rails input
- yield in Ruby on Rails seems to add extra space when rendering