Reputation: 33
Position elements to the bottom of a div with tailwindcss
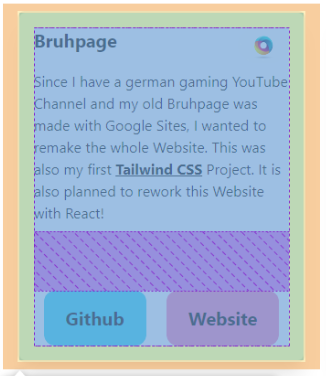
I've run into this problem, while I was writing the Code for my Portfolio. I want to position my two buttons (as seen in the image below) to the bottom of the parenting div. I also want the alignment of the two buttons to be the same (in the middle of the parenting div). Just at the bottom. https://i.sstatic.net/T6Mmg.png
Here is the code of just one div.
<div className='md:flex justify-center'>
<div className='m-2 p-4 bg-gray-100 border-2 border-gray-300 rounded-lg max-w-md shadow-xl mx-auto md:mx-4 hover:scale-105 duration-150 group'>
<div className='flex justify-between'>
<h1 className='font-bold text-xl'>The[Creators] - NFT Homepage</h1>
<a href="https://thecreatorsnft.com" target='_blank' rel="noreferrer"><img src={tcLogo} alt="thecreatorslogo" className='w-14 hover:rotate-12 duration-150' /></a>
</div>
<p className='py-2'>My first Project was a Homepage, which contains infos about <a href="https://www.janlampert.com" rel="noreferrer" className='text-nevBlue underline font-bold' target="_blank">Jan Lampert's</a> and my NFT Collections. You can find the Link down here 👇.</p>
<div className='flex bottom-4 items-end md:scale-0 group-hover:scale-100 duration-150'>
<button className='mx-auto rounded-xl bg-cyan-400 hover:shadow-lg hover:shadow-cyan-600 duration-300 py-4 px-6 font-bold text-xl'><a href="https://github.com/nevthereal/TheCreators" target="_blank" rel="noreferrer">Github</a></button>
<button className='mx-auto rounded-xl bg-pink-400 hover:shadow-lg hover:shadow-pink-600 duration-300 py-4 px-6 font-bold text-xl'><a href="https://thecreatorsnft.com" target='blank'>Website</a></button>
</div>
</div>
Upvotes: 2
Views: 4858
Answers (1)
Reputation: 2662
Here's a possible solution that can work here, keep in mind that they're many ways to solve this problem; in general, you have a lot of duplicate code, and I would try to find some ways to create components dynamically—for example, the projects' boxes and the links you have in your footer.
Solution:
Apply flex and flex-col on your projects' containers. Then apply justify-between to create this kind of spacing between your elements:
flex flex-col justify-between
Tailwind Play with the example
If you don't want to have the spacing between your header and your paragraph, you may create another container with the two of them. To keep it simple, I'll give each container the flex utilities as well:
<div class="flex flex-col">
<-- Your header and paragraph elements --!>
</div>
You can style it however you want with the specific gaps you desire:
Tailwind Play with the example
Please note that I added the class md:w-1/3 on each container (on the second to give each project the same width. It might not be necessary for you; you can style it in many other ways.
Upvotes: 3
Related Questions
- Using dynamic position values in Tailwind CSS
- tailwind h-screen container is (header amount of height) too far off the bottom of the screen
- Why margin top does not work in Tailwind CSS?
- Not able to position Div using tailwindCSS
- How can i position my div fixed to the screen using tailwind and react?
- Margin-bottom won't move div in tailwind
- How can I position a component in react?
- how to align a component at the bottom of the page
- Tailwind css: align element bottom of parent div
- How to style an element as if it were appearing from the bottom of the browser window in reactjs?