Reputation: 53
How to make a translucent toolbar in android?
How to make a translucent/transparent toolbar in android so that views behind that would be visible while scrolling up? Whatever goes behind this toolbar it should reflect on it.
Here is my toolbar XML code:
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:id="@+id/toolbar_layout"
android:layout_height="wrap_content"
android:background="@android:color/white">
<androidx.appcompat.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:contentInsetStart="0dp"
android:contentInsetLeft="0dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
android:clickable="true"
android:focusable="true"
android:background="?attr/selectableItemBackgroundBorderless"
android:gravity="center_vertical"
android:id="@+id/back">
<ImageView
android:id="@+id/img_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_10"
android:layout_marginEnd="@dimen/margin_10"
android:src="@drawable/ic_left_icon" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:id="@+id/antum_logo_iv"
android:visibility="gone"
android:layout_height="@dimen/margin_22"
android:src="@drawable/ic_logo" />
<TextView
android:id="@+id/title"
style="@style/Font.Med16"
android:layout_centerInParent="true"
android:text="@string/sign_up"
android:textColor="@color/aubergine" />
<TextView
android:id="@+id/right_action"
style="@style/Font.Reg16"
android:text="@string/title_edit"
android:visibility="gone"
android:layout_marginEnd="@dimen/margin_16"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:textColor="@color/purple" />
<ImageView
android:id="@+id/right_action_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/margin_10" />
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
Though if I am setting the toolbar theme with Theme. Transparent with removing AppBarLayput it gets a transparent theme but still, the views are not visible behind this.
Upvotes: 1
Views: 760
Answers (2)
Reputation: 676
You just need to modify you app theme or activity theme , modify from the color to transparent color like this <item name="colorPrimary">@android:color/transparent</item> and also do windowActionBarOverlay true.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="android:textColorPrimary">@color/my_text_color</item>
<item name="colorPrimary">@android:color/transparent</item>
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
Alternative solution
getWindow().setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION, WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
Upvotes: 1

Reputation: 40830
To have a transparent toolbar, you need to:
- Set a full transparent
AppBarLayoutwith 0 elevation. - Set a semi-transparent color to the Toolbar to make the content appear in the back.
- Set a negative margin to the scrolling view, and reverse that on the child of that scrolling view (for
RecyclerViewdo that for the 1st child view programmatically in the adapter'sonBindViewHolder()by checking the position = 0), or using 2 separate layouts one for the 1st child with top margin, and the other without margin for other views.
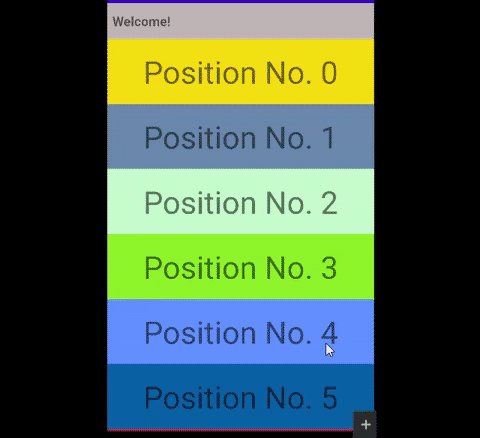
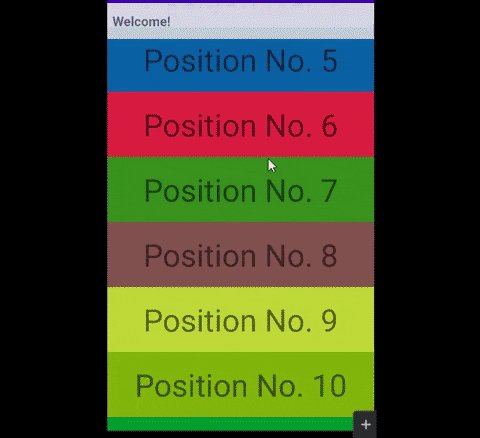
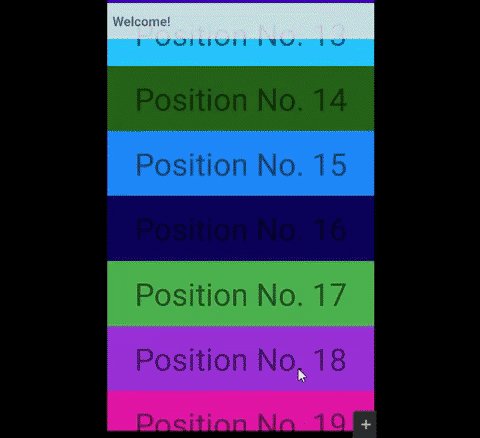
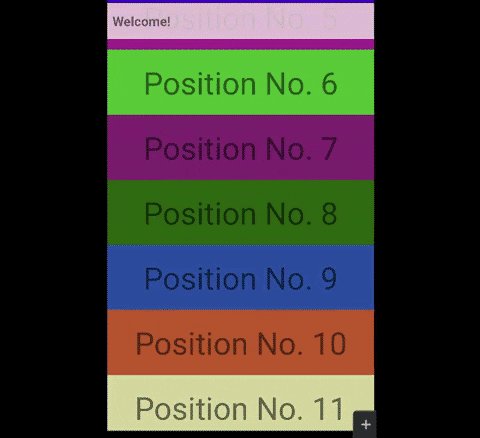
Demo:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="-100dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<com.google.android.material.appbar.AppBarLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
app:elevation="0dp">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.google.android.material.appbar.MaterialToolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#C9F1E8E7"
app:layout_collapseMode="pin" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textStyle="bold"
android:paddingStart="8dp"
android:layout_gravity="center_vertical"
android:text="Welcome!" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
In case that the scrolling content is a RecyclerView, to reverse back the top margin:
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
val params = holder.itemView.layoutParams as ViewGroup.MarginLayoutParams
params.topMargin =
if (position == 0) {
val resources: Resources = holder.itemView.context.resources
val dip = 100f // top margin assumed as 100dp
val px = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,
dip,
resources.displayMetrics
)
px.toInt()
} else 0
holder.itemView.layoutParams = params
//.....
}
You can change the toolbar color to your favorite transparent color.

Upvotes: 1
Related Questions
- How to make Toolbar transparent?
- Make Toolbar transparent
- How to make AppBarLayout background transparent
- Make toolbar transparent?
- Android transparent overlay toolbar
- Translucent status bar and toolbar
- Android - transparent toolbar
- How to make my toolbar background transparent in Android?
- How to do toolbar transparent used as action bar like below screenshot?
- How to make the support Toolbar background transparent?