Reputation: 27
CSS Alignment Issue

Apologies if this is a simple solution, but my brain doesnt seem to be working today and I just can't seem to get this to work properly.
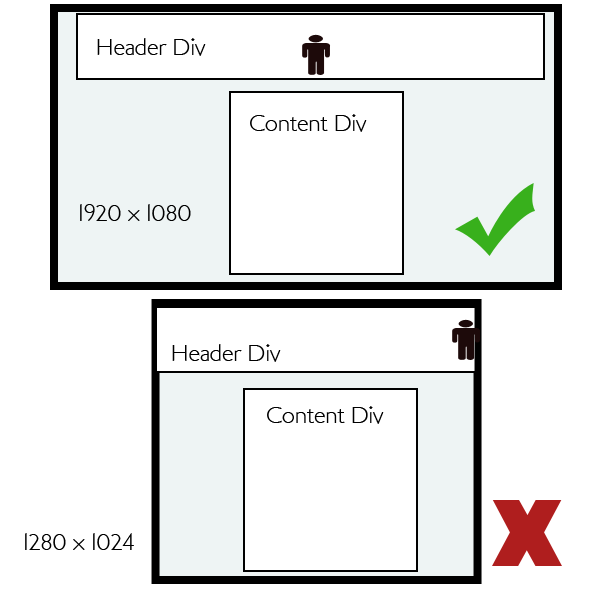
Issue: I'm trying a new design with a 2000px header that allows for a landscape feel across the larger monitors.
However when I view the design on a smaller monitor the entire header div is moved off centre, and therefore some menus aren't available to be seen.
The content div is obviously staying at the centre of the monitor, however I cant seem to find a solution to make sure it's aligned with the centre of the header div.
I've attached an image to help explain the situation.
Upvotes: 1
Views: 64
Answers (2)

Reputation: 1344
Just Try,
HTML
<div id="container">
<div id="header"></div>
<div id="content"></div>
</div>
CSS
#container{
width:1920px; //any other value.
margin:0 auto;
}
Upvotes: 1

Reputation: 17666
I would assume your css for the image is placing it top left just move that to top middle[or is it center] and you should be ok.
so background: url(...) no-repeat top center
Upvotes: 1