Reputation: 53
cant import Angular material v15 prebuild legacy theme
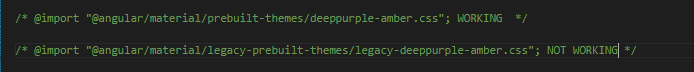
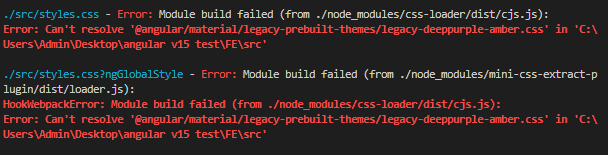
I updated Angular and Material to v15, and I want to use legacy components, but when I try to import legacy prebuild theme I get this error.


If I import the material prebuilt-themes(not legacy ones) the compiler builds successfully, but I need to use legacy components and I need legacy prebuild theme

Upvotes: 1
Views: 1389
Answers (2)
Reputation: 3779
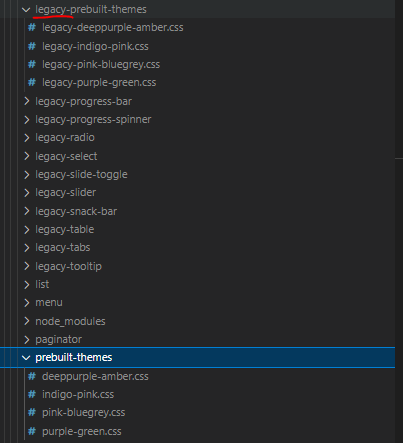
The issue is how the files are exposed for imports. When using a relative path to import you must use the real file name, when using a "package" import you must use the path that they expose in the package.json file, so this would be
"Package" Import
@import "@angular/material/legacy-prebuilt-themes/deeppurple-ember.css"
or
Relative Path Import
@import "../node_modules/@angular/material/legacy-prebuilt-themes/legacy-deeppurple-ember.css"
You can see how they expose the paths that are available to import via a "package" import here here in the 15.2.x branch's package.json file (relevant snippet below)
"exports": {
".": {
"sass": "./_index.scss"
},
"./theming": {
"sass": "./_theming.scss"
},
"./_theming": {
"sass": "./_theming.scss"
},
"./prebuilt-themes/indigo-pink.css": {
"style": "./prebuilt-themes/indigo-pink.css"
},
"./prebuilt-themes/deeppurple-amber.css": {
"style": "./prebuilt-themes/deeppurple-amber.css"
},
"./prebuilt-themes/pink-bluegrey.css": {
"style": "./prebuilt-themes/pink-bluegrey.css"
},
"./prebuilt-themes/purple-green.css": {
"style": "./prebuilt-themes/purple-green.css"
},
"./prebuilt-themes/*": {
"style": "./prebuilt-themes/*.css"
},
"./legacy-prebuilt-themes/indigo-pink.css": {
"style": "./legacy-prebuilt-themes/legacy-indigo-pink.css"
},
"./legacy-prebuilt-themes/deeppurple-amber.css": {
"style": "./legacy-prebuilt-themes/legacy-deeppurple-amber.css"
},
"./legacy-prebuilt-themes/pink-bluegrey.css": {
"style": "./legacy-prebuilt-themes/legacy-pink-bluegrey.css"
},
"./legacy-prebuilt-themes/purple-green.css": {
"style": "./legacy-prebuilt-themes/legacy-purple-green.css"
},
"./legacy-prebuilt-themes/*": {
"style": "./legacy-prebuilt-themes/*.css"
}
},
Upvotes: 0
Reputation: 490
Did you try to import it with ../node_modules/@angular
Quite the same like: Angular material Could not find Angular Material core theme
Upvotes: 1
Related Questions
- Pyspark replace strings in Spark dataframe column
- Pyspark alter column with substring
- Replace with withColumn in pyspark
- Pyspark replace string in every column name
- How do i transfer a string that starts with the specified character into another column in sparksql
- Pyspark - create a new column using startswith from list
- Replace string if it contains certain substring in PySpark
- replace special char in pyspark dataframe?
- Mask/replace inner part of string column in Pyspark
- Replace the column value with a particular string