Reputation: 39
Need to find a way to extract coordinates of shaded region from an image file
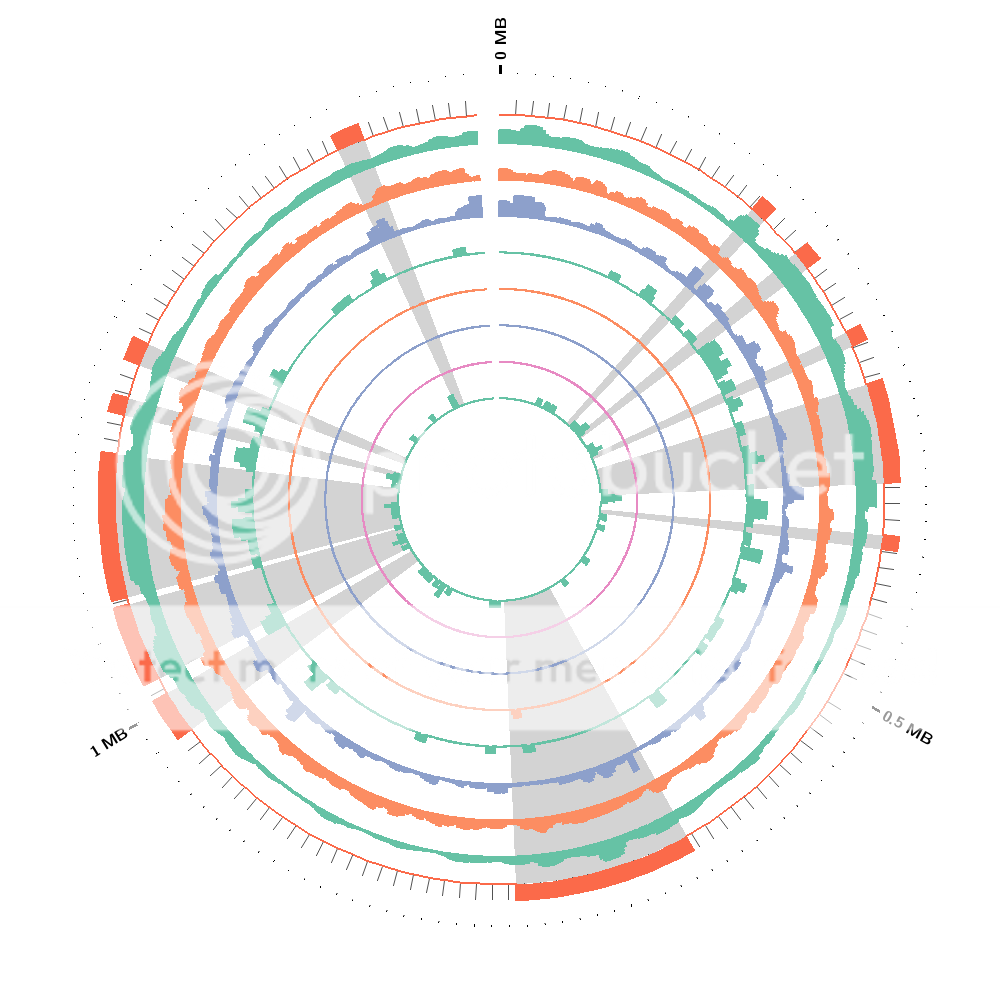
I have an image file that has pizza shaped shaded regions in it:

I need a way to extract the coordinates of the shaded region so i can use them in html code to make the area clickable. This needs to be done dynamically as i have thousands of images. I am currently developing the site in PHP so anything in php or javascript would be helpful. If anyone has any idea how to do this please let me know.
Upvotes: 3
Views: 552
Answers (2)

Reputation: 208077
I would use ImageMagick to convert the disc from polar to cartesian coordinates and then, when you clarify which shaded regions you actually mean, I suspect the rest will be easy:
convert disc.png -distort DePolar 0 cartesian.jpg

As I have no feedback from you, I am kind of thinking on my feet. So, you could also convert everything that isn't shaded grey to white and everything that is grey to black, like this:
convert disc.png -fuzz 5% -fill black -opaque rgb\(211,211,211\) -fill white +opaque black out.png

And, you could do both in one go:
convert disc.png -distort depolar 0 -fuzz 5% -fill black -opaque rgb\(211,211,211\) -fill white +opaque black out.png

Then you can squidge the image down to a single row, like this:
convert disc.png -distort depolar 0 -fuzz 5% -fill black -opaque rgb\(211,211,211\) -fill white +opaque black -resize x1\! out.png
(I'll show that as 10 pixels high so you can see it)

Now, your coordinates are where the row changes from black to white and white to black. You can extract these into text and parse them out. Either like this:
convert disc.png -distort depolar 0 -fuzz 5% -fill black -opaque rgb\(211,211,211\) -fill white +opaque black -resize x1\! -colorspace gray -threshold 50% txt: | more
# ImageMagick pixel enumeration: 1000,1,255,srgba
0,0: (255,255,255,1) #FFFFFF white
1,0: (255,255,255,1) #FFFFFF white
2,0: (255,255,255,1) #FFFFFF white
3,0: (255,255,255,1) #FFFFFF white
4,0: (255,255,255,1) #FFFFFF white
5,0: (255,255,255,1) #FFFFFF white
6,0: (255,255,255,1) #FFFFFF white
7,0: (255,255,255,1) #FFFFFF white
Or like this:
convert disc.png -distort depolar 0 -fuzz 5% -fill black -opaque rgb\(211,211,211\) -fill white +opaque black -resize x1\! -colorspace gray -threshold 50% -compress none pbm: | more
P1
1000 1
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 1 1 1 0 1 0 0 0 0 0 0 0 0 0 0 0 0 0 0
Upvotes: 1
Reputation: 19656
I can think of a number of steps you will need to take, but since you have no starting point I will describe what would be my approach on a high level.
Find the center point, call it c. Not too hard width/2 height/2. It looks like these images were generated by a computer so I would presume they are all standard their dimensions and position of the circle.
You will now need to find all the points on the circle with radius r (the distance from the center to the easily identifiable orange area that only exists in the shaded region) and center c.
Test all those points on your image using PHPs imagick library and
getImagePixelColorto test if the result is close to the easily identifiable orange. If it is, you have a match.For every match, the vector from the center of the circle to the match is part of a shaded area. Find only the outermost matches of a region and you have your coordiantes.
I'm sure this is only one approach and there are many ways to do it, but I would suggest you start implementing on you think will work then ask a more specific question when you get stuck.
Upvotes: 2
Related Questions
- Get coordinates of a particular section of the image
- How to get x y coordinates of an image in php
- PHP Get Shape Coordinates From Points
- php - how to find coordinates of edges in an image using imagick or other library?
- Image segmentation and Image Recognition - How to recognise the coordinates of a white patch in a black background image?
- Find the position of X and Y depending on specific color php imagecolorat()
- Read Pixel Color of georeferenced image and get LatLng
- Find x,y position of a specified colour in an image?
- How to get position of certain color range from image?
- How get the part of the image?