Reputation: 3013
How can I inspect element in chrome when right click is disabled?
I want to debug a info box that shows when I mouse over a google map marker. But google map disables right click anywhere on the map canvas, so I can't inspect the element for debugging / viewing purposes.
I tried to search for the element by the href content in the elements tab, but it didn't show up on search.
Is there a way to inspect element despite the lack of right click?
Upvotes: 86
Views: 206277
Answers (8)
Reputation: 166
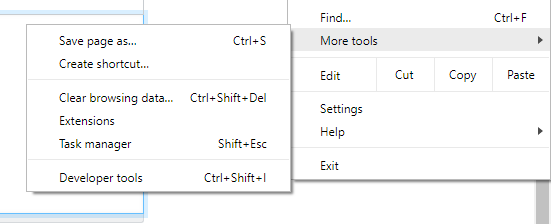
Click Developer Tools to inspect element. You may also use keyboard shortcuts, such as CtrlL+Shift+I, F12 (or Fn+F12), etc.
Upvotes: 2
Reputation: 8472
Sure, you can open the devtools with Ctrl+Shift+I, and then click the inspect element button (square with the arrow)

Upvotes: 132

Reputation: 101
Use Ctrl+Shift+C (or Cmd+Shift+C on Mac) to open the DevTools in Inspect Element mode, or toggle Inspect Element mode if the DevTools are already open.
Upvotes: 10

Reputation: 307
So use the short cut keys , Press ctrl + shift + I and then Click on Magnifying Option on Left side and Then Hover the mouse cursor and you will be navigate to proper way
Upvotes: 5
Related Questions
- Debug "click" event in Chrome developer
- How can I inspect element on a Chromebook when inspection is disabled?
- How to re-enable right click so that I can inspect HTML elements in Chrome?
- Disabling inspect element, right click and F12 in google chrome
- Inspect disabled element in chrome?
- Inspect element without right clicking in Chrome
- How to inspect dialog created by right-click action in Chrome Dev Tools?
- How to use inspect mode from chrome only for visible elements
- How to inspect element if right click doesn't open the browser menu?
- Debugging Javascript Click handler in Chrome 12