Reputation: 6614
Text scrolls outside of the UITextView box boundary
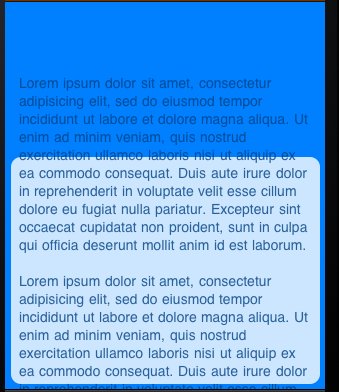
I have a UITextView that has some text in it. The problem is that the text scrolls outside of the boundaries of the UITextView box. (The UITextView is uneditable.)
here's the code and what I have tried to resolve this issue:
- (void)viewDidLoad {
textBG.contentInset = UIEdgeInsetsZero;
// textBG.layer.masksToBounds = NO;
textBG.layer.cornerRadius = 10.0;
textBG.layer.borderWidth = 0.0;
[textBG setClipsToBounds:YES];
[super viewDidLoad];
}
- (void)textViewDidBeginEditing:(UITextView*)textView
{
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
- (void) shouldChangeTextInRange:(UITextView*)textView {
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
thanks for any help

Upvotes: 15
Views: 4738
Answers (4)

Reputation: 2082
Just put this one line code to solve problem.
yourTextView.clipsToBounds = true
Upvotes: 1
Reputation: 1159
I faced this same problem, so I track down the source ... this is because of while adding shadow somehow you disturbed it's masksToBounds property. Therefore, while adding more text it got overflowed. Simple solution which I found is to write this simple line after adding shadow.
[self.myTextView setClipsToBounds:YES];
usually should be in viewDidLoad method, but remember to write this line only after applying shadow.
Thanks for reading this.
Upvotes: 0

Reputation: 6323
write this in textView delegate methods like textViewDidBeginEditing
textBG.contentInset = UIEdgeInsetsZero;
in viewDidload
[textBG setClipsToBounds:YES];
Upvotes: 20
Related Questions
- UITextView is not scrolling
- Text cut off in UitextView? How to scroll text page by page properly
- Large Text Being Cut Off in UITextView That is Inside UIScrollView
- UITextView is partially scrolled down when view opened
- UITextView's Text Overlaps When Scrolled
- UITextview content moves up when textview is selected
- UITextView's text going beyond bounds
- UITextView won't scroll from outside particular area
- UITextView Scrolling Issue
- ios UITextView not displaying correctly (bug?)