Reputation: 59578
Need html checkbox label to wrap "nicely"
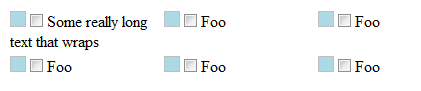
I have a grid of checkboxes where each cell has a fixed width, and each checkbox is preceded with a small image. In cases where the label text is too long, I'm having a hard time getting the text to wrap underneath the checkbox.

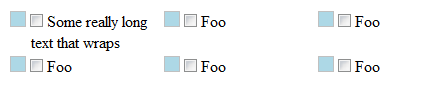
Referring to the above screenshot, I'd like "text that wraps" to be aligned with the checkbox, rather than wrapping underneath the image, like so:

I've set up a fiddle with my current markup and styles. What I can't change is the HTML structure, but any CSS changes are fine.
Here is a code snippet:
.checkbox-list {
}
img.placeholder{
width:16px;
height:16px;
background-color:lightblue;
}
td {
padding:2px;
width:150px;
vertical-align:top;
}
label {
/*display:inline-block;*/
}<table class="checkbox-list">
<tbody><tr>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Some really long text that wraps</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
</tr><tr>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
<td>
<img class="placeholder"/>
<label>
<input type="checkbox"/>
<span>Foo</span></label></td>
</tr>
</tbody></table>Upvotes: 4
Views: 18582
Answers (4)
Reputation: 253308
You could just apply a margin-bottom to the image and float: left:
img.placeholder{
width:16px;
height:16px;
background-color:lightblue;
margin-bottom: 1em;
float: left;
}
Edited because I am, apparently, an idiot, and didn't realise the simplest approach was to assign the
display: block; and margin-left: 18px; to the label element, and float the .placeholder elements:
img.placeholder{
width:16px;
height:16px;
background-color:lightblue;
float: left;
}
label {
display: block;
margin-left: 18px;
}
Floating the image prevents the label from starting on a new-line, the margin-left on the label is the width of the image and a small 2px 'gutter' to visually separate the image and the checkbox (adjust to taste, obviously).
Upvotes: 7
Reputation: 4038
If you constrain the width of the label and float img.placeholder and label, it should work as you requested:
img.placeholder{
width:16px;
height:16px;
background-color:lightblue;
float: left;
}
td {
padding:2px;
width:150px;
vertical-align:top;
}
label {
/*display:inline-block;*/
float: left;
width: 100px;
}
Upvotes: 0
Reputation: 59578
specifying label with display:inline-block and giving it a width seems to do the trick. though ideally i wouldn't have to specify the label width.
Upvotes: 0
Reputation: 1146
Here's my suggestion:
make img, input, and span into block elements and float: left;
Upvotes: 1
Related Questions
- How can I style an HTML checkbox's text?
- Align label contents after checkbox css
- Align checkbox and label
- Checkbox Hack - Styling the Label
- Align checkbox with a multi line label
- Checkbox labels wrapping
- Issue with wrapping HTML label for check box
- Horizontal checkbox layout with label underneath
- How to line up a label to the right of a styled checkbox
- align checkbox with first line of label and prevent wrapping