Reputation: 5235
Tailwindcss in webpack configuration not getting applied
In developping an outlook add-in.
I would add tailwind to it, here's the tuto that I'm following
In package.json I get these scripts
"scripts": {
"build": "webpack --mode production",
"build:dev": "webpack --mode development",
"dev-server": "webpack serve --mode development",
...
},
then in webpack.config.js
const config = {
devtool: "source-map",
entry: {
polyfill: ["core-js/stable", "regenerator-runtime/runtime"],
vendor: ["react", "react-dom", "core-js", "@fluentui/react"],
taskpane: ["react-hot-loader/patch", "./src/taskpane/index.tsx", "./src/taskpane/taskpane.html"],
commands: "./src/commands/commands.ts",
},
output: {
clean: true,
},
resolve: {
extensions: [".ts", ".tsx", ".html", ".js"],
},
module: {
rules: [
{
test: /\.css$/i,
include: '/src',
use: ['style-loader', 'css-loader', 'postcss-loader'],
},
{
test: /\.ts$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-typescript"],
},
},
},
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: ["react-hot-loader/webpack", "ts-loader"],
},
{
test: /\.html$/,
exclude: /node_modules/,
use: "html-loader",
},
{
test: /\.(png|jpg|jpeg|gif|ico)$/,
type: "asset/resource",
generator: {
filename: "assets/[name][ext][query]",
},
},
],
},
plugins: [
...
}),
new HtmlWebpackPlugin({
filename: "taskpane.html",
template: "./src/taskpane/taskpane.html",
chunks: ["taskpane", "vendor", "polyfills"],
}),
new HtmlWebpackPlugin({
filename: "commands.html",
template: "./src/commands/commands.html",
chunks: ["commands"],
}),
new webpack.ProvidePlugin({
Promise: ["es6-promise", "Promise"],
}),
],
devServer: {
hot: true,
headers: {
"Access-Control-Allow-Origin": "*",
},
server: {
type: "https",
options: env.WEBPACK_BUILD || options.https !== undefined ? options.https : await getHttpsOptions(),
},
port: process.env.npm_package_config_dev_server_port || 3000,
},
};
In postcss.config.js:
const tailwindcss = require('tailwindcss');
module.exports = {
plugins: [
'postcss-preset-env',
tailwindcss
],
};
and finally the tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./dist/*.html'],
theme: {
extend: {},
},
plugins: [],
};
When I try to apply a tailwind css class nothing is happening , and also when I check in devTools if tailwind css colors tokens are imported for exemple I don't see anything.
I import tailwind components in index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
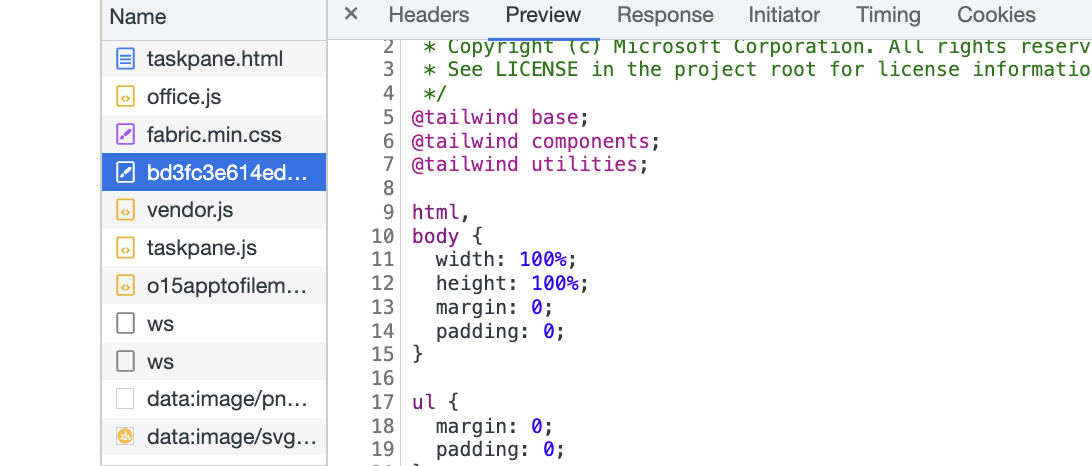
Then webpack generates me these imports in taskpane.html
<link href="bd3fc3e614edb4896e6a.css" rel="stylesheet" />
<script defer="defer" src="vendor.js"></script>
<script defer="defer" src="taskpane.js"></script>
When I run my app using npm run dev-server
I don't see the classes get applied to html.
I think that tailwind is not importing them in css file
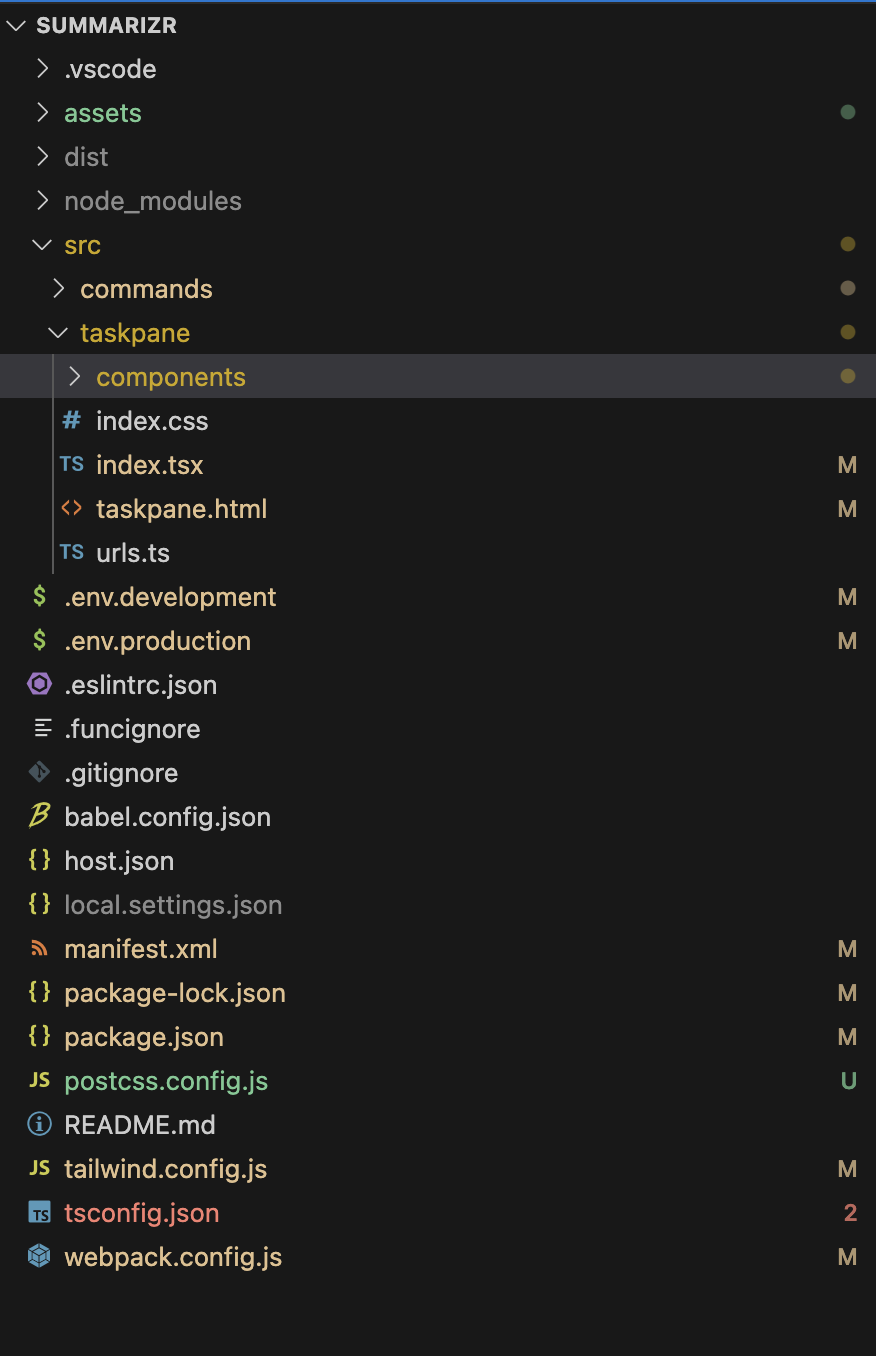
Here's my project folders configuration :
Don't hesitate if you want to see other files contents.
Upvotes: 2
Views: 4239
Answers (6)

Reputation: 8858
From TailwindCSS v4 onwards, tailwind.config.js is no longer needed. TailwindCSS defaults to using CSS-first configuration. Webpack can be integrated with TailwindCSS through PostCSS. In TailwindCSS v4, you don't need to specify which files to scan. Tailwind automatically detects and processes them.
Laravel Mix connects Laravel with Webpack. So the question asked there was more about the relationship between Webpack and TailwindCSS. I wouldn't duplicate the entire installation process:
- Laravel Mix don't build with Tailwind v4 - StackOverflow
Useful guides related to this topic:
- Get started with Tailwind CSS with PostCSS - TailwindCSS v4 Docs
- How to use
postcss-loader- Webpack v5 Docs - CSS-first configuration instead of
tailwind.config.js- TailwindCSS v4 Docs - Use
@configdirective to legacy JavaScript-config - StackOverflow
Upvotes: 0

Reputation: 1
As a temporary workaround, you can include all Tailwind CSS classes by adding the following script to the <head> of your HTML:
<script src="https://cdn.tailwindcss.com"></script>
Additionally, create a basic tailwind.config.ts file to enable Tailwind CSS IntelliSense in your development environment.
Caution: This approach significantly increases the bundle size, which can adversely affect performance. Therefore, it is not recommended for production environments.
This method can be useful for preparing styling code in advance of updating Webpack to a compatible version (my case).
Upvotes: 0
Reputation: 1
ok,so easy.
Follow as this: [tailwind.config.js]
content: ['./src/**/**.{html,js}'],
Upvotes: 0

Reputation: 8491
In tailwind.config.js, the content should point the paths from src folder.
That's because, as stated in the official docs, Tailwind CSS works by scanning all source files (HTML files, JavaScript components, and any other templates) for class names, generating the corresponding styles and then writing them to a static CSS file.
Webpack builds, in a single process, both styles and JS files, and then it writes these files in the dist folder.
Pointing to the dist folder in tailwind.config.js won't work because, at build time, the dist folder is not yet updated.
Assuming that you would use Tailwind classes in React files (ts, tsx), but also in html files, the followind config should work:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{ts,tsx,html,js}"],
theme: {
extend: {},
},
plugins: [],
}
And index.tsx should be:
import React from "react";
import './index.css';
Webpack config:
...
module: {
rules: [
...
{
test: /\.css$/i,
include: path.resolve(__dirname, 'src'),
use: ['style-loader', 'css-loader', 'postcss-loader'],
},
...
]
}
...
The tutorial that you were following is pointing to the dist folder because it contains the index.html file - which is actually a manually created file and is not part of the build process - it is updated manually.
The tutorial will only work for Tailwind classes that are written in index.html.
Since you are using HtmlWebpackPlugin, with the template option, the source html files are included in the build process and then written in the dist folder.
Actually you can check that - in the setup created following that tutorial and also if not using a plugin that completely cleans the dist folder before the build - when running the build for the second time, Tailwind finds some classes in the files from the previous build and will generate css accordingly - as stated in the this comment.
A more comprehensive tutorial is:
Upvotes: 0

Reputation: 49671
tailwind.config.js should be
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
in app.js
import "./index.css";
everything else seems correct
Make sure you installed "postcss","postcss-loader" and "postcss-preset-env",
Upvotes: 0
Reputation: 1435
Based on the tutorial you posted you need to do this instead inside your dist/index.html
<script src="bundle.js"></script>
The style.css needs to be imported inside index.js file.
Just pointing out what is on the tutorial, not sure if that tutorial is valid though.
Upvotes: 0
Related Questions
- Open a URL in a new tab (and not a new window)
- Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not?
- Compiled with problems. in React
- Tailwind 3 in Laravel gives: Error: PostCSS plugin tailwindcss requires PostCSS 8
- Using TailwindCSS with Symfony Webpack Encore
- Webpack not building css file