martnu
Reputation: 763
z-index on nested absolute element within fixed element
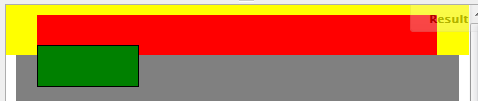
I'm scratching my head over this one. I would like for the green rectangle to be underneath the yellow topbar.

HTML:
<div class="body">
<div class="topbar">
<div class="mid">
<div class="attention"></div>
</div>
</div>
</div>
CSS:
.body { background: gray; width: 100%; height: 800px;}
.topbar { background: yellow; width: 100%; height: 50px; position: fixed; top:0; left:0; z-index: 10; }
.mid { background: red; width: 400px; height: 40px; margin: 10px auto 0; position: relative; }
.attention { background: green; width: 100px; height: 40px; border: 1px solid black; position: absolute; top: 30px; left: 0; }
EDIT: This is fixed by using z-index:-1; on .attention as answered. However, my actual problem was that I had a transparent red background which fooled me, if anyone runs into the same problem.

Upvotes: 0
Views: 1511
Answers (2)
thirtydot
Reputation: 228182
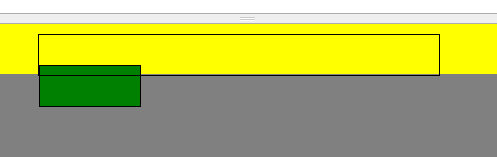
Does .attention { z-index: -1 } do what you want?
http://jsfiddle.net/thirtydot/PY9ss/3/
Upvotes: 1
Joseph Silber
Reputation: 219936
Just give it a z-index of -1.
Here's the fiddle: http://jsfiddle.net/PY9ss/2/
Upvotes: 3
Related Questions
- z-index on sibling absolute elements
- z-index on absolutely positioned nested elements
- css z-index issue with nested elements
- Setting Z-index for a absolute position nested inside of a fixed container
- z-index does not work with nested absolute elements
- Z-index in front of an element in a fixed position
- How to set Z-index to nested elements?
- z-index of absolute element inside a relative element
- Z-index of absolute positioned div nested in a fixed position div
- Nested div - position absolute - z-index