Reputation: 1483
CloudFront-served CSS files not rendered
This is an odd issue, but I assume I've done something boneheaded somewhere along the line to end up with this current situation.
When trying to serve static files (images, css & js) from CloudFront, they don't seem to be rendering properly. For example, one of my stylesheets is available here: http://d21uvxjmc903qz.cloudfront.net/stylesheets/hf.4fabc9c719f8.css, but it doesn't seem to be "applied" to the DOM as I would expect. (For example, looking in developer tools in Chrome or Firefox in Firebug the relevant styles aren't applied to the <header> element.
Looking at the response headers, it looks like the Content-Type is set properly, so I'm pretty much out of ideas.
Any suggestions on where to look next?
Upvotes: 11
Views: 10863
Answers (6)
Reputation: 658
I know this is a super old question but I found a solution that worked for me with the same problem: in the CloudFront console, I created a new 'invalidation' for /* which as I understand it forces requests for the static files to go to the origin instead of the CloudFront cache, and this fixed my css rendering issues as I had recently changed the location of css files in my project.
Upvotes: 1
Reputation: 3798
I ran into this problem when using s3cmd to synchronise my local files with S3. The s3cmd client makes an assumption about the MIME type of the .css file and it returns with Content-Type: text/plain.
I fixed this using the following command flag with s3cmd:
--no-mime-magic
There are various other associated options - see https://s3tools.org/usage for more info.
You may need to invalidate your Cloudfront edge cache (and remove the file from S3 then sync again) before you can see this take effect.
Upvotes: 0

Reputation: 10329
I am using Hugo to render my website. I found that I need to specify the HTTPS protocol in the value of baseURL, not just the path.
For example, in file config.toml:
baseURL = https://example.com
or on the command line,
hugo --baseURL https://example.com
A tip of the hat and +1 to @pascati, who led me to this Hugo solution.
Upvotes: 0
Reputation: 9
For me the link couldn't be http but had to be https://.. It worked for me when i modified this
<link rel="stylesheet" href="w3.css">
in the html file to this:
<link rel="stylesheet" href="https://s3.amazonaws.com/yourFolder/w3.css">
hope that helps.
Upvotes: 2

Reputation: 14501
Just had an issue with a CSS file served from cloudfront that we thought was not served correctly. The issue ended up being an unescaped single quote inside of a backgroud's url value.
background: url(//xxxxx.cloudfront.net/img/flags48/Cote%20d'Ivoire.png) no-repeat}
Once we replaced ' with %27, the CSS issues were fixed.
background: url(//xxxxx.cloudfront.net/img/flags48/Cote%20d%27Ivoire.png) no-repeat}
Upvotes: 0
Reputation: 8928
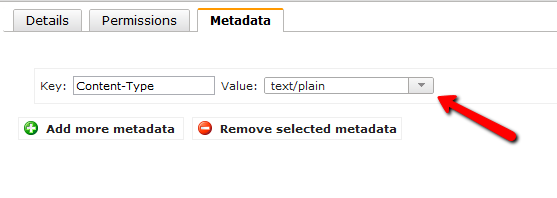
The problem is likely the wrong content-type in the S3 bucket. I had the same trouble, and changing the content-type fixed the issue. I changed the below from text/plain to text/css and then the styles rendered correctly.

Upvotes: 10
Related Questions
- AWS not showing whole webiste with CloudFront
- AWS S3+Cloudfront static website subdirectories not working
- Cloudfront and CSS/JS assets
- Amazon CloudFront Doesn't Respect My S3 Website Bucket's index.html Rules
- Serving gzipped CSS and JavaScript from Amazon CloudFront via S3
- Cannot fetch static files from S3 via CloudFront CDN
- AWS CloudFront: Content not immediately available
- Static website private content Amazon S3 and Cloudfront - css, js and images not showing
- Amazon S3 - Cloudfront & Heroku CSS not rendering
- CSS image sprites loading slower through CloudFront than local