Reputation: 3474
Major difference in text rendering on Chrome vs Firefox
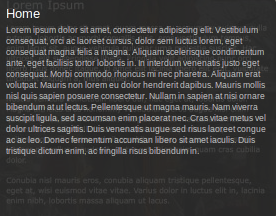
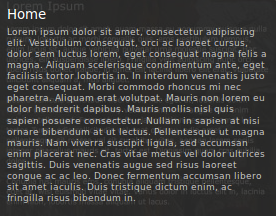
I'm having some major differences in the rendering of text between Chrome and Firefox. Chrome seems to apply some anti-aliasing rules to the text and shrinks it down quite a bit.
I've tried playing with -webkit-font-smoothing, letter-spacing and word-spacing but none seem to really have any effect.
See screenshots

Relevant CSS (computed):
color: #C4C4C4;
font-family: sans-serif;
font-size: 9px;
font-style: normal;
font-variant: normal;
font-weight: normal;

Relevant CSS (computed):
font-family: sans-serif;
font-size: 9px;
font-weight: 400;
font-style: normal;
font-size-adjust: none
color: #C4C4C4;
text-transform: none;
text-decoration: none;
letter-spacing: normal;
word-spacing: 0;
line-height: 11.0833px;
text-align: start;
vertical-align: baseline;
direction: ltr;
Note that the faded text in the background is just an image.. ignore that.
I have a feeling Chrome has a css switch for anti-aliasing rules, but not sure where to look for more info.
Edit:
jsfiddle: http://jsfiddle.net/mHzhQ/
For the record, I'm on Ubuntu. Possibly this has an impact ..
Any tips?
Upvotes: 8
Views: 6934
Answers (2)
Reputation: 48576
Different browsers use different rendering engines that (are meant to) produce different results. This is especially the case with smaller font sizes. There's generally not a whole lot you can do about it. If the difference is not intended by the browser's designers, it's also quite possible that this is a kink that has been worked out on other OSs, but not yours (Ubuntu).
(That said: have you checked your "minimum font size" in Chrome — Preferences > Under the Hood > Customize Fonts... — and Firefox — Preferences > Content?)
Upvotes: 4
Reputation:
"sans-serif" may result in a different font
so if you:
font-family:verdana, sans-serif;
you will see a nearly pixel-perfect result in both browsers
HTH
Upvotes: 1
Related Questions
- CSS - Fonts Render Differently in Firefox and Chrome
- Fonts looks different in Firefox and Chrome
- large text renders blurry in Firefox but sharp in Chrome
- Google font looks different in Chrome and Firefox
- Chrome not antialiasing text
- a minor difference of font rendering in firefox and chrome
- Font looks better in chrome than firefox
- Why Firefox font-family render is so horrible than Chrome?
- Firefox font-face rendering looks very different to e.g. Chrome
- Why does the font on my website look so much smoother on Chrome for Android?