Reputation: 42574
3-dynamic-width-column layout without tables
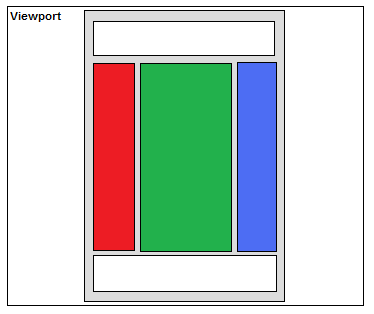
I'm trying to achieve the following layout without success:

The requirements are:
- All three columns, red, green and blue, must have dynamic widths, i.e. their width must change according to their content.
- The gray container must be centered and its width must be dynamic as well, depending on the content of the three columns.
- The HTML code for the green column must be before the other two columns in the source code.
This is easy as cake using tables, except for the third requirement, but I just can't manage to do it using DIVs and CSS. The closest thing I've found is "The Perfect 3 Column Liquid Layout (Percentage widths)", but it has percentage widths, which doesn't suit what I need.
Upvotes: 2
Views: 1671
Answers (2)
Reputation: 256
This is easily doable nowadays with flex-box.
Here you go. All your 3 requirements are met without a single use of the properties width or height. All containers adjust to their content.
body {text-align:center; font: 16px arial}
wrap {display: inline-flex; flex-direction: column; background: lightgrey;}
header {margin-bottom: 10px; background: white; }
footer {margin-top: 10px; background: white}
content {display: flex; flex-direction: row-reverse}
ctnr {display: flex;}
centerCol {margin: 0 10px; background: green}
rightCol {background: blue}
leftCol {background: red}
[pad] {padding: 10px; border: 1px solid black;}<wrap pad>
<header pad>Header</header>
<content>
<ctnr>
<centerCol pad><br><br><br>Center column<br><br><br><br><br><br><br></centerCol>
<rightCol pad>Right</rightCol>
</ctnr>
<ctnr>
<leftCol pad>Left</leftCol>
</ctnr>
</content>
<footer pad>Footer</footer>
</wrap>Upvotes: 1
Reputation: 175
i found how to put the the center column first in the code
http://jsfiddle.net/gamepreneur/bj6bU/
html
<div class="main">
<div class="right-float">
<div class="green">
green
</div>
<div class="blue">
blue
</div>
</div>
<div class="red">
red
</div>
</div>
css
.right-float {
float:right
}
.green {
float:left;
}
.blue {
float:right
}
.red {
float:left;
}
I'm just not sure how to do the rest... plus it's 12:40pm (at the time that i am writing this)
Upvotes: 0
Related Questions
- Dynamic 3 Column Layout in HTML+CSS: Side Columns Equal & Maximal, Middle Column Minimal & Driving the Layout?
- 3 column layout HTML/CSS
- responsive 3-columns layout with third column having fixed size
- A 3 column HTML layout
- Basic 3-column layout in CSS
- 3 column layout with interchangeable divs
- dynamic 1-2-3 column layout
- Three column layout with fixed columns
- html css layout. Fixed total width, 3 columns, dynamic middle column
- Dynamic width third column in three column layout