
rlemon
Reputation: 17666
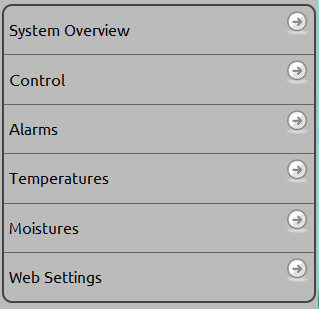
vertically centering a span with a background image
I have a un-ordered list of links, each of which contains some text and a span element.
<li class="ui-state-default"><a href="#pg-control">Control<span class="ui-icon ui-icon-right_arrow"></span></a></li>
I would like the icon to appear vertically centered relative to the li (inline with the text)

Here is my css
li {
line-height: 240%;
display: block;
border-bottom: 1px solid #666;
padding: 5px;
}
li a {
text-decoration: none;
color: #000;
display: block;
}
.ui-icon {
width: 24px;
height: 24px;
float: right;
display: inline-block;
}
Note I am not using jQuery, I do realize my class names are the same. That is merely coincidence.
Upvotes: 1
Views: 4185
Answers (2)
Chris
Reputation: 3795
You could move the icon to be a background of the li, or:
Give the li relative positioning then give the icon absolute positioning. Position the icon 50% from the top, and then minus margin the top half of the icon's height. This will vertically center the icon.
li {
position: relative;
line-height: 240%;
display: block;
border-bottom: 1px solid #666;
padding: 5px;
}
li a {
text-decoration: none;
color: #000;
display: block;
}
.ui-icon {
position: absolute;
top: 50%;
right: 10px;
margin-top: -12px
width: 24px;
height: 24px;
display: inline-block;
}
Upvotes: 4

Alex
Reputation: 9041
If it was me i'd make the arrow the background-image of the li something like:
li{
background:transparent url(the_arrow.jpg) no-repeat center right;
}
Upvotes: 4
Related Questions
- How to vertically center align background image with text?
- How to vertically center img inside a span inside a div?
- How to center a span vertically inside a h1 background
- How to vertically center a div within a div with a background image
- How to vertically center an image inside a SPAN
- vertically centered image in div
- How to center the image both horizontally and vertically in span tag?
- centering background image vertically
- Vertically centering an element in referencing to the text in css
- Center a span and image verticallly inside a div