Reputation: 3290
How to draw "glowing" line in OpenGL ES

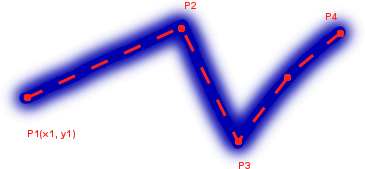
Could you please share some code (any language) on how draw textured line (that would be smooth or have a glowing like effect, blue line, four points) consisting of many points like on attached image using OpenGL ES 1.0.
What I was trying was texturing a GL_LINE_STRIP with texture 16x16 or 1x16 pixels, but without any success.
Upvotes: 8
Views: 7240
Answers (1)
Reputation: 100622
In ES 1.0 you can use render-to-texture creatively to achieve the effect that you want, but it's likely to be costly in terms of fill rate. Gamasutra has an (old) article on how glow was achieved in the Tron 2.0 game — you'll want to pay particular attention to the DirectX 7.0 comments since that was, like ES 1.0, a fixed pipeline. In your case you probably want just to display the Gaussian image rather than mixing it with an original since the glow is all you're interested in.
My summary of the article is:
- render all lines to a texture as normal, solid hairline lines. Call this texture the source texture.
- apply a linear horizontal blur to that by taking the source texture you just rendered and drawing it, say, five times to another texture, which I'll call the horizontal blur texture. Draw one copy at an offset of x = 0 with opacity 1.0, draw two further copies — one at x = +1 and one at x = -1 — with opacity 0.63 and a final two copies — one at x = +2 and one at x = -2 with an opacity of 0.17. Use additive blending.
- apply a linear vertical blur to that by taking the horizontal blur texture and doing essentially the same steps but with y offsets instead of x offsets.
Those opacity numbers were derived from the 2d Gaussian kernel on this page. Play around with them to affect the fall off towards the outside of your lines.
Note the extra costs involved here: you're ostensibly adding ten full-screen textured draws plus some framebuffer swapping. You can probably get away with fewer draws by using multitexturing. A shader approach would likely do the horizontal and vertical steps in a single pass.
Upvotes: 5
Related Questions
- How to get a "Glow" shader effect in OpenGL ES 2.0?
- How to draw a dotted line using OpenGL ES 1?
- OpenGl es 2.0 draw line with color
- Draw hair thin line on iOS, using OpenGL ES
- WebGL add glow effect on lines
- Drawing a line with glow around it
- Help to draw a dashed line in OpenGl
- C++ OpenGL Creating Glowing Lines
- How to draw multiple line segments of different colours in OpenGL-ES on Android
- Draw a white line in opengl es