Reputation: 1571
How can I include icons in Mermaid.js diagrams in Material for MkDocs?
Using the Mermaid.js live editor, I can create a simple diagram like this:
flowchart LR
A[fas:fa-tree A] --> B(far:fa-gem B)
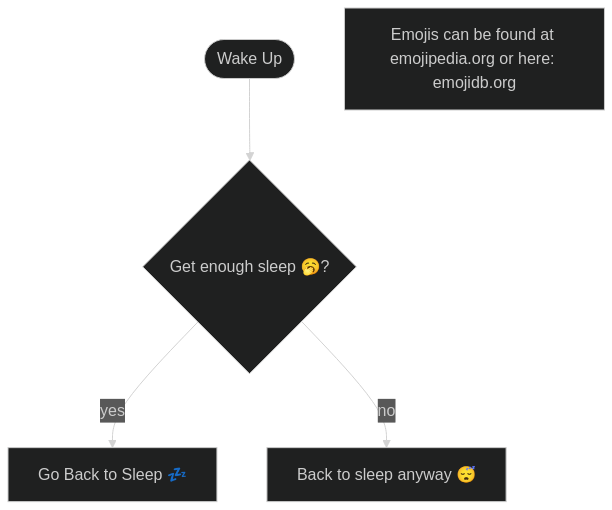
Which is displayed as:
However, when I copy this to my website which uses Material for MkDocs, the same code is displayed without the icons, as:
I have the Mermaid and Emoji Markdown extension set up, and I am able to display other icons on the same page (not in a diagram), such as :smile: and :material-server:. I even downloaded the free Font Awesome icons and can display them as described in Using Local Custom Icons, e.g. :fa-regular-moon:. However, none of these show up when used within the Mermaid diagram.
Mermaid 10.1 intruduced Markdown formatting, which may permit icons too, but the latest Material for MkDocs is 9.4.8, which only includes Mermaid.js 9.4.3 (source).
These are pages which seemed applicable but did not lead to a working solution for me:
- Font Awesome icons not loading #27
- How to allow font awesome icons in mermaid diagrams? #5140
- material 5.x does not render Font Awesome icons in mermaid diagrams
- Advanced Mermaid Notes
How can I include icons in Mermaid.js diagrams in Material for MkDocs?
Upvotes: 2
Views: 8895
Answers (2)
Reputation: 5068
You can also use html icons... but not all are supported as you can see in the first check symbol
Upvotes: 0
Reputation: 31
A co-worker suggested the following, which is basically using an in-line HTML img tag to pull in the icon image, saved to the project's images folder.
flowchart LR
A["Here is how an image is done in mkdocs mermaid diagrams"]
A --> B[<img src='images/box.png' width='25' height='25' /> This is a box]
So I have been going to the font sites, downloading the icons as .svg files and adding them in that way.
Upvotes: 3