Reputation: 69
How to create a gradient fill on the inner edge of an object with Raphael?
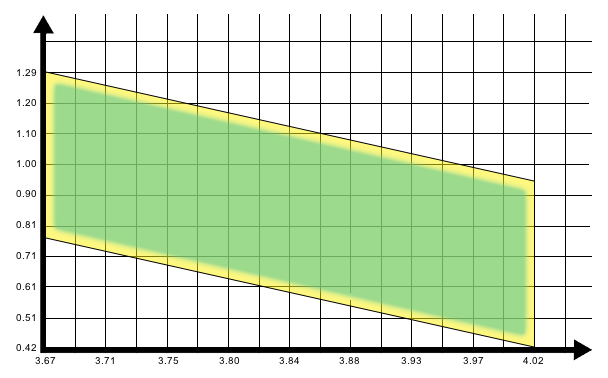
I have a dynamically generated graph that illustrates the range of items that will fit within a container, relative to the item's width and thickness. I'm trying to show that the items near the edge of the "fit range" might not be as good of a fit as those closer to the middle of the graph. To do this I'd like to fill my shape with green, which has a gradient that turns to yellow around the edges. This yellow area should be of uniform thickness around the entire inside edge, as illustrated in the image below. How might I accomplish this with Raphael? I know how to do a solid fill; the gradient is where I'm having difficulty. Thanks in advance for your help!

Upvotes: 2
Views: 628
Answers (3)

Reputation: 1436
You could use a radial gradient on an overllying ellipse but that will leave a rather large corner of yellow To find the centre of your object use good old getBBox()
Upvotes: 0
Reputation: 9206
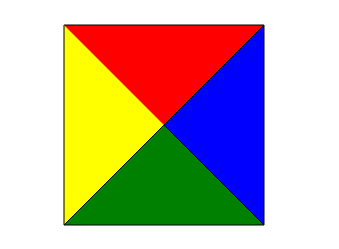
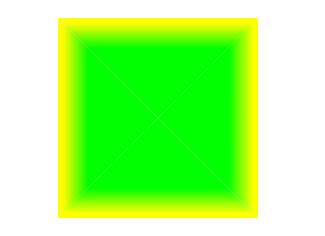
In theory it should be possible to do this by slicing the graph into four triangles.

Each triangle can then be filled with a gradient that is mostly your solid color but at one end it turns into your edge color. By setting the right angle on the gradient you can make it look like only the edges on the graph have a different color.

I've created the rectangle above using the following code.
var slice1 = paper.path("M200 200L100 100L300 100").attr({
"fill": "90-#0f0:70-#ff0:95",
});
var slice2 = paper.path("M200 200L300 100L300 300").attr({
"fill": "0-#0f0:70-#ff0:95",
});
var slice3 = paper.path("M200 200L300 300L100 300").attr({
"fill": "270-#0f0:70-#ff0:95",
});
var slice4 = paper.path("M200 200L100 300L100 100").attr({
"fill": "180-#0f0:70-#ff0:95",
});
Your case will be a bit more complex though. You will have to first find the middle of the graph to be able to slice it into triangles. Then you need to find the angle for each of the gradients.
Upvotes: 2
Reputation: 1514
Evening,
It's not as easy as it looks like it should be. Probably due to an issue with how to implement it in VML.
The best I was able to do is to use a slightly larger clone of your target object behind the original, and then use a gradient fill on it.
I've made an example in this fiddle
Hope that helps.
Upvotes: 0
Related Questions
- Controlling the fill of a rect through CSS in Raphael
- (RaphaelJS) - How to Fill the inside of a path?
- RaphaelJS color the tip of a path
- RaphaelJS with rgba gradient fill
- How to create gradient object with Raphael
- Raphael.js: Drawing a circle with an edge border and a fill colour
- Raphael.js gradient in stroke
- Raphael.js path/line with gradient?
- Creating horizontal linear gradient with Raphael
- Gradient transparency of object in RaphaelJS