Reputation: 413
WebKit Browsers - Unordered List - Extra Space
I've got an issue I'm having with unordered lists in WebKit Browsers. This code is getting injected into a page that I don't own, so I can't really use a CSS reset, but I can't figure out what's causing my issue.
<div class='instruct'>
<ul>For best results please make sure:
<li>Your entire face including your eyebrows and chin are visible in the frame</li>
<li>Your face is well lit but please avoid excessive backlighting</li>
</ul>
</div>
The CSS:
.instruct {
display: inline;
font-size:14px;
text-align:center;
padding-top: 10px;
padding:0px;
margin: 0px;
}
.instruct ul {
position: relative;
left: 30px;
width: 320px;
font-weight: bold;
padding: 0px;
margin: 0px;
list-style: none;
}
.instruct ul li {
font-weight: normal;
text-align: left;
text-indent: 0px;
padding: 0px;
padding-top: 10px;
margin: 0px;
}
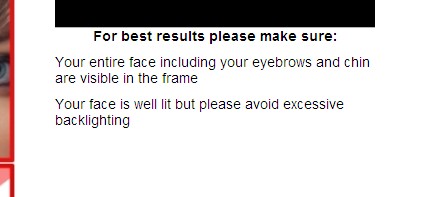
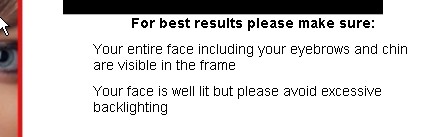
The result I'm currently getting in IE/FF is that all of the list items are properly aligned on the far left hand side of the UL content box. However, in Chrome and Safari, there is about 20px worth of space between the left side of the UL content box and each of the LI content boxes.
When inspecting the element in Chrome's developer console, the box highlighting affect is clearly about 20 pixels away from the left hand side of the the UL's left hand side. It's like there's 20 pixels of padding or margin coming from somewhere.
Given that padding and margins for both the UL and the LI are all zero, I can't figure this out.
Any ideas would be appreciated.
EDIT: You can see a screenshot of it here:


Upvotes: 5
Views: 4570
Answers (4)
Reputation: 662
Sorry... necro-thread.. but it likes to place high on Google searches for the topic.
Your inline-block (or inline) gets an extra 4px of space generated by default on the list item. Go up to the UL tag and add a font-size: 0
Problem solved.
Upvotes: 6
Reputation: 1
This seems to be a problem with Chrome for Android.
The fix is to not set margin:0px; for the ul but rather set margin-left:0px; and margin-top:0px;.
Upvotes: 0
Reputation: 6282
There shouldn't be anything inside the <ul> tag other than <li> tags.
That goes for the text you have directly inside the <ul> tag - that is probably what's causing the problem.
Upvotes: 1
Reputation: 8153
try {-webkit-margin-before:0; -webkit-margin-after: 0; -webkit-margin-start: 0; -webkit-margin-end: 0; -webkit-padding-start:0} check out http://codesearch.google.com/codesearch/p#OAMlx_jo-ck/src/third_party/WebKit/Source/WebCore/css/html.css if that doesn't work
Upvotes: 1
Related Questions
- Slight gap between list items in an unordered list
- Safari leaves space between element
- Unordered list contains a weird space between list items
- Empty space after unordered list item
- Why is there a space on top of unordered list items?
- CSS - why doesn't -webkit-padding disappear after list-style-type: none;?
- Undesired space between list elements
- Safari vs Firefox: Strange UL "padding"
- unordered list spacing
- Webkit spacing behaviour - corrected by Web Inspector