Jamal
Reputation: 387
JQueryUI Accordion does not work for multi-level menus (items overlap)
I am using JQueryUI Accordion for creating a Vertical Multi-level Menu with the following code:
<ul class="accordion_menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 1 </a></li>
<li><a href="#">Item 2 - 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 2 - 1</a></li>
<li><a href="#">Item 2 - 2 - 2 </a></li>
</ul>
</li>
<li><a href="#">Item 2 - 3 </a></li>
<li><a href="#">Item 2 - 4</a></li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
</ul>
<script type="text/javascript">
$(function() {
$(".accordion_menu").accordion({event: "mouseover", fillspace: true, collapsible: true});
});
</script>
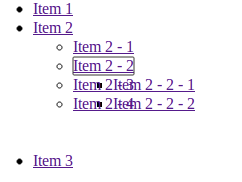
And, in this attached snapshot, you can see that there is overlap of elements.
Note: If I remove "Item 1" then it all starts to work properly. I am lost here. I am new to Jquery. Please guide me on what I could be missing..
Upvotes: 0
Views: 1044
Answers (1)
kinduff
Reputation: 142
Was hard to search, just beacause I've use this plugin before, try to post it next time.
Here is an improved solution:
Script
$(function() {
$(".accordion_menu").accordion({event: "mouseover", fillspace: true, collapsible: true});
$('.accordion_submenu').hide();
$(".submenu").mouseover(function () {
$('.accordion_submenu').slideDown("fast");
}).mouseout(function(){
$('.accordion_submenu').slideUp("fast");
});
});
HTML
<ul class="accordion_menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 1 </a></li>
<li><a href="#" class="submenu">Item 2 - 2</a></li>
<ul class="accordion_submenu">
<li><a href="#">Item 2 - 2 - 1</a></li>
<li><a href="#">Item 2 - 2 - 2 </a></li>
</ul>
<li><a href="#">Item 2 - 3 </a></li>
<li><a href="#">Item 2 - 4</a></li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
</ul>
Dirty, but it works.
Upvotes: 1
Related Questions
- jQuery UI accordion issue
- JQuery UI accordion not working . Main menu items being displayed as submenu items
- jQuery multi-level accordion menu
- nested accordian menu not working properly
- Nested accordion menu in jQuery
- jquery ui: Nested accordion is all screwed up
- jQueryUI nested accordion only working on first sub-list
- JQuery Accordion SubMenu/Nested not working
- multi-level accordion menu
- jQuery UI - Accordion Display issues