Reputation: 3848
IDE: Weird colors in html id and class parameter values
I just started using Netbeans and I love it, but I can't seem to find where to change the font of html id and class parameter values, and its currently the same color as my tags with a random background color.
I've been playing around in Tools->Options->Fonts->Syntax but I can't seem to find the correct rites and invocations to change this.
Where should I be looking?
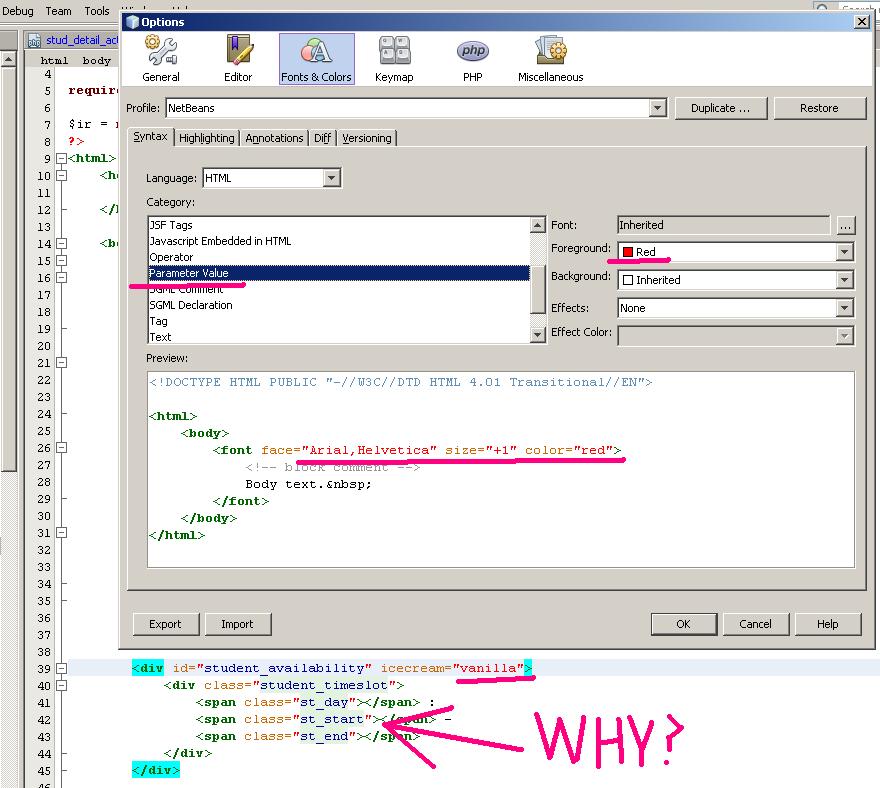
Here is a technical read out that illustrates the problem:

Upvotes: 5
Views: 2711
Answers (5)
Reputation: 60
I have recently had the same problem and actually did not find the solution from the other posts, so I thought to share what I found. Your question is broken down in two sub-questions (direct reference):
- where to change the font of html id and class parameter values
For that, I found that both the accepted and @user3267044 answers work. They change both class and id's parameters though, not only class parameters background color as shown in your question
- and its currently the same color as my tags with a random background color.
There should be a warning on the line where the "weird" highlight appears. In my case, the warning/hint was "Missing CSS class". You can disable it from Editor --> Hints (select HTML) and then disable the hint "Missing CSS class" (or the one that applies to your case)
Upvotes: 0
Reputation: 71
What you are looking for is NOT in the Cascading Style Sheets section like many are saying. What your looking for is in the HTML section under the Fonts and colors. Look for Css Embedded in HTML. This is what you are looking for. Hope this helps.
*I'm using Netbeans 7.4
Upvotes: 7
Reputation: 21
You can change the color from cascading style sheets under selector and restart NetBeans.
Upvotes: 2
Reputation: 11
Can be changed through the Fonts & Colors options, then select the Cascading Stylesheet category and find "Mark Occurences" on the list. From there, you can change the background and foreground colors for that syntax.
Upvotes: 1
Reputation: 4874
The values for class and id attributes are actually CSS selectors, which have a different syntax highlighting than normal HTML parameter values. To modify these you should alter the value of the Selector category in the Cascading Style Sheets language in the syntax tab of the fonts & colors options screen.
Upvotes: 19
Related Questions
- Eclipse syntax colors for HTML files
- Change syntax highlighting in NetBeans
- How to I stop this Netbeans IDE highlighting?
- How to enable basic HTML/JSP syntax highlighting in Netbeans 8.2
- Netbeans annoying yellow highlighting in javascript
- Eclipse syntax coloring on Netbeans
- Syntax coloring of html files in eclipse
- How to get rid of the green Javascript highlighting in NetBeans?
- Change Netbeans html tag highlight color
- Netbeans Theme: adjusting colour of HTML parameter values