Reputation: 3709
What's the exact meaning of the indexPath.section?
From Apple's documentation about the method indexPathForRow, I am not clear on when and how to use indexPath.section and I am not clear on what exactly means a 'section'. I am new to iPhone development, can someone please help me explain 'section' a little?
From UIKit’s documentation:
rowAn index number identifying a row in a UITableView object in a section identified by section.
sectionAn index number identifying a section in a UITableView object.
Upvotes: 10
Views: 11087
Answers (5)

Reputation: 34401
IndexPath
It is a position(section and row) inside TableView
TableView <- Section <- Row
IndexPath {
let section: Int
let row: Int
}
Upvotes: 0
Reputation: 16827
The section and the row of an index path is a special case (actually an extension to NSIndexPath for UIKit, see this post). For a given NSIndexPath indexPath
[indexPath indexAtPosition:0];
is the same as
[indexPath section];
and
[indexPath indexAtPosition:1];
is the same as
[indexPath row];
This makes it more intuitive to handle paths in table views which have sections and a given number of rows for each section.
Upvotes: 1

Reputation: 28187
Each table has sections, and rows within that section. indexPath.row and indexPath.section reference the different parts accordingly.
Upvotes: 0

Reputation: 15628

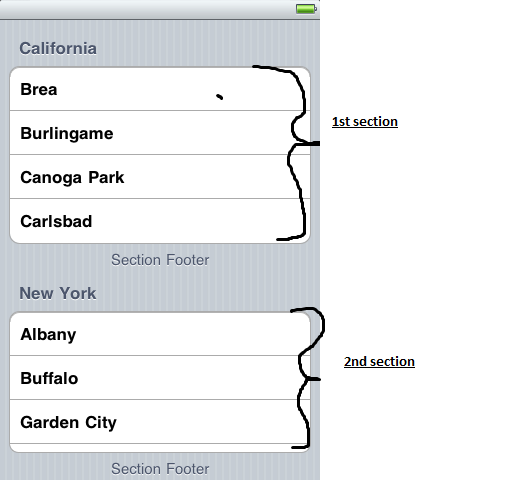
Hope you understand what is mean by a section. I think row you already know. If you have any doubts post as a comment.
Upvotes: 15

Reputation: 5681
You can have sections of rows. There always is at least one section for a table view. You can use numberOfSections method to change this. Similarly, tableView:numberOfRowsInSection: tells how many rows are in the given section. And finally tableView:cellForRowAtIndexPath: gives the cell given the row and section. For example, in the contacts application, each alphabet is a section. Its rows are all names starting with that letter. For example "S" will have "Samuel", "Sarah". Similarly, "A" will have "Ali", "Alex". I suggest you read this thoroughly.
Upvotes: 1
Related Questions
- What is NSSearchPathForDirectoriesInDomains?
- what is NSIndexPath
- Where is [NSIndexPath row] documented?
- UITableView - What is indexPath?
- What is indexPath in NSIndexPath
- IndexPath not showing correct number for iOS?
- What is the meaning of indexPath?
- NSSearchPathForDirectoriesInDomains explanation confused
- indexpath as parameters
- NSIndexPath - how to?