Reputation: 14304
UITableView does not return to the right place after a bounce when using custom section height
I need to set custom section height for my table view, and I'm trying to do it in pretty straightforward way by calling some delegate method:
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 39.0;
}
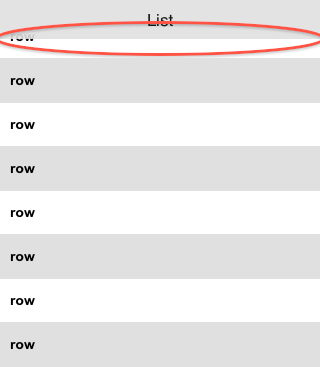
I do get desired result - a taller section but I'v noticed one problem. When I tap the table (start dragging), move my finger up to top, and release the table, then the table bounces back but does not return to the correct initial place. If What I mean is the section header overlaps the first row. Here is the screen:

Any ideas why this happens or what workarounds exist?
UPDATE: I also tried increasing section height property of the tableView in IB. This increases the height but the same problem exist.
Upvotes: 0
Views: 617
Answers (2)
Reputation: 385670
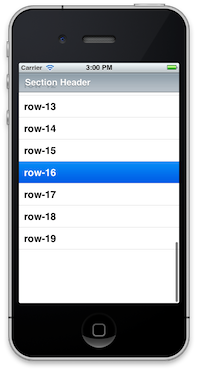
It sounds like you're dragging the table up so that the last row of the table, plus empty space below it, is showing, like this:

When you let go, it slides the table back down so that bottom edge of the last table row is flush against the bottom edge of the view.
This is the expected behavior for a table view. You're seeing the top row slip partly underneath your section header because the view height, minus the section header height, isn't an integer multiple of the row height. If you don't like this, you need to make sure the view height minus the section header height is an integer multiple of the row height.
Upvotes: 2
Reputation: 80265
There is another way to set the section height without using the delegate:
self.tableView.sectionHeaderHeight = 39.0;
If this does not help, you will have to fiddle with the UIScrollView Delegate.
Also, from your screen shot I see that you might be interested in the property tableHeaderView, which is a header above the table that will scroll off-screen when the table view is scrolled.
Upvotes: 1
Related Questions
- UITableView scrolls bounces back to top
- UITableView bouncing back to the top of a section when calling reloadRowsAtIndexPaths
- UITableView won't bounce back after scrolling down past screen
- TableView with header bounces before hitting the bottom
- UITableView Section Header Automatic Height Not Updated Properly
- UITableView bounces with estimatedRowHeight
- Tableview scrolling bounces back and hides the bottom cells
- Custom UITableView Section not increasing height
- Why doesn't my nested UITableView bounce properly?
- problem with uitableview dynamic height adjusting correctly