Reputation: 9134
.NET Windows Forms custom designer doesn't refresh the menu
I have created a custom designer (PannelloSfondoDesigner) for my custom control, a background panel (PannelloSfondo).
<Designer(GetType(PannelloSfondo.PannelloSfondoDesigner))>
Public Class PannelloSfondo
Inherits UserControl
Friend Class PannelloSfondoDesigner
Inherits ParentControlDesigner
Public Overrides Sub Initialize(ByVal component As IComponent)
MyBase.Initialize(component)
verbDock = New DesignerVerb("Dock to parent container", New EventHandler(AddressOf Me.OnDock))
verbUndock = New DesignerVerb("Undock from parent container", New EventHandler(AddressOf Me.OnUndock))
verbs = New DesignerVerbCollection()
If Me.Control.Dock = DockStyle.Fill Then
verbs.Add(verbUndock)
Else
verbs.Add(verbDock)
End If
End Sub
Public Overrides ReadOnly Property Verbs() As DesignerVerbCollection
Get
Return verbs
End Get
End Property
Private Sub OnDock(ByVal sender As Object, ByVal e As EventArgs)
'Dim verbo As DesignerVerb = DirectCast(sender, DesignerVerb)
verbs.Clear()
verbs.Add(verbDock)
Me.Control.Dock = DockStyle.Fill
End Sub
Private Sub OnUndock(ByVal sender As Object, ByVal e As EventArgs)
verbs.Clear()
verbs.Add(verbUndock)
Me.Control.Dock = DockStyle.None
End Sub
Public Overrides Function CanBeParentedTo(ByVal parentDesigner As IDesigner) As Boolean
Return True
End Function
Private verbs As DesignerVerbCollection = Nothing
Private verbDock As DesignerVerb
Private verbUndock As DesignerVerb
End Class
End Class
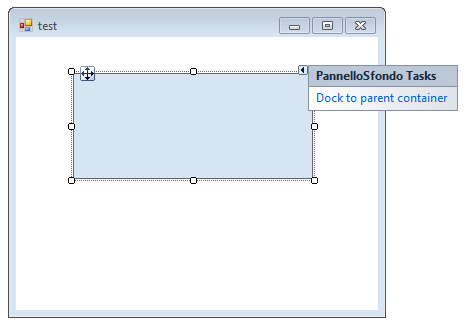
It works, I click the little arrow, the context menu appears:

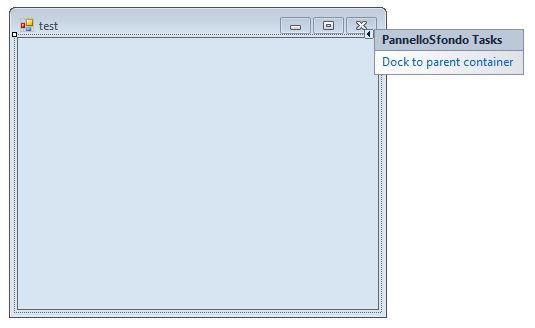
I click the menu item, the event is fired, the control is docked:

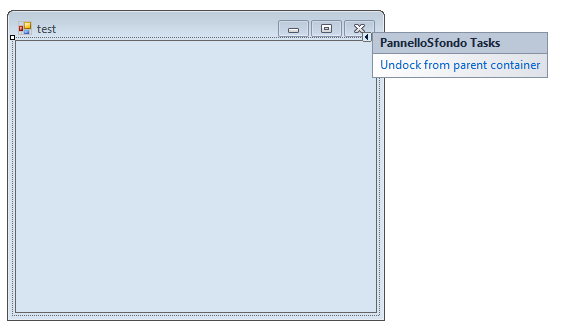
but the menu description is not updated or refreshed (it should show "Undock from parent container"). Then if I click outside the control to deselect it and then I click back on the arrow to show the menu, the right menu item is displayed:

How do I refresh the menu items?! Thanks.
Upvotes: 2
Views: 1245
Answers (1)
Reputation: 81620
Do you possibly have your verbs mixed up?
In your code, when you are Dock-Filling it, your clear the verbs, and then adding the verbDock, not verbUndock.
Private Sub OnDock(ByVal sender As Object, ByVal e As EventArgs)
'Dim verbo As DesignerVerb = DirectCast(sender, DesignerVerb)
verbs.Clear()
'Switch verbs:
'verbs.Add(verbDock)
verbs.Add(verbUndock)
Me.Control.Dock = DockStyle.Fill
End Sub
Private Sub OnUndock(ByVal sender As Object, ByVal e As EventArgs)
verbs.Clear()
'Switch verbs:
'verbs.Add(verbUndock)
verbs.Add(verbDock)
Me.Control.Dock = DockStyle.None
End Sub
Update:
Try changing your designer class to not clear the collection, just toggle the Visible properties of your Verb collection:
Public Overrides Sub Initialize(ByVal component As IComponent)
MyBase.Initialize(component)
verbDock = New DesignerVerb("Dock to parent container", New EventHandler(AddressOf Me.OnDock))
verbUndock = New DesignerVerb("Undock from parent container", New EventHandler(AddressOf Me.OnUndock))
verbs = New DesignerVerbCollection()
verbs.Add(verbDock)
verbs.Add(verbUndock)
If Me.Control.Dock = DockStyle.Fill Then
verbDock.Visible = False
Else
verbUndock.Visible = False
End If
End Sub
Private Sub OnDock(ByVal sender As Object, ByVal e As EventArgs)
Me.Control.Dock = DockStyle.Fill
verbUndock.Visible = True
verbDock.Visible = False
End Sub
Private Sub OnUndock(ByVal sender As Object, ByVal e As EventArgs)
Me.Control.Dock = DockStyle.None
verbDock.Visible = True
verbUndock.Visible = False
End Sub
Upvotes: 3
Related Questions
- How to refresh a winform custom control at design time after changing a property
- How to refresh a user control every time a button is clicked
- How to make a custom control be updated in designer?
- Custom Control Doesn't Update in Visual Studio Designer
- Custom code in designer.vb file goes away when making edits in design mode
- Control disappearing in designer
- VB.NET Custom Control (custom drawing) Refresh issue
- Winform Custom Controls - Designer randomly stops initializing / calling constructor
- How do you create a .NET winforms custom control that updates the designer?
- Why does my form crash when I change my custom control?