Reputation: 8941
Integrating CKEditor with Rails 3.1 Asset Pipline
I'm new to the Asset Pipeline, having just migrated over from Rails 3.0. I'm trying to get CKEditor into the pipeline, but all the gems for it are really unclear about how they work, and have little or no usage instructions.
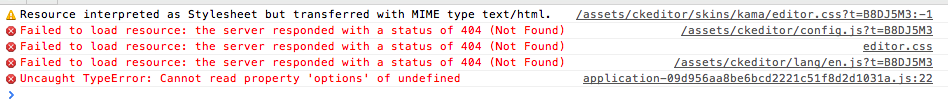
I would prefer to do this without using a gem, since it seems that all I have to do is drop the source files into the vendor/assets directory and then include them in application.js. I've tried that, however, when I precompile and push to production, it seems that some of the files aren't being found (editor.css, for example), and the editor doesn't show up at all (just blank area).
application.js
//= require jquery
//= require jquery_ujs
//= require ckeditor/ckeditor
//= require_self
That's with the source files in vendor/assets/javascript/ckeditor/, and is pointing to ckeditor.js. I'm just not sure where to go from here. This code works fine in development but does not work in production. I am running rake assets:precompile before adding and committing to git, and then pushing to heroku. 
Upvotes: 14
Views: 9249
Answers (8)

Reputation: 123
In your config/development.rb make sure to set
config.assets.precompile += ['ckeditor/*']
as well as set
config.assets.debug = true
Upvotes: 0

Reputation: 17929
Had the same issue, I've adjusted fallback in production for the assets which had not digest until it will be fixed:
config/environments/production.rb
config.assets.compile = true
Upvotes: 1
Reputation: 588
Have similar issue. For me it was fixed by overriding default precompile task (I used Rails 4 and CkEditor 4).
- Add to application.rb
config.assets.precompile += ['ckeditor/*'] - In application.js
//= require ckeditor/init - Create file
lib/tasks/precompile_hookand paste text from this answer Precompile hook
Upvotes: 1
Reputation: 49172
Bite the bullet and use a gem. Two options here:
CKEditor Engine
https://github.com/galetahub/ckeditor.
This runs as an engine and includes its own mountable CKEditor in assets. It also exposes Ckeditor.assets which you can add to your assets path. This references all the images, plugins, language files and miscellaneous little bits of junk that CKEditor requires.
It has a shot at handling image uploads and it also integrates nicely with ActiveAdmin.
CKEditor Rails
https://github.com/tsechingho/ckeditor-rails
This does less, you include it in your asset pipeline and it does the rest for you. Nice and simple and sufficient for all basic use cases.
Upshot
I have used both of these on live projects and both do the job. Use the former if you plan on using ActiveAdmin and you want a smooth ride. Use the latter if you prefer minimal.
CKEditor is pretty ugly. Keep it at arms length, then when you need to upgrade you can swap it out for another.
Upvotes: 10
Reputation: 6757
I spent some time getting the ckeditor_rails gem to work; maybe I can save some time for others trying to do the same.
The gem worked just fine out-of-the-box in development, but when deployed to production using precompiled assets under Phusion Passenger it did not. It was clear to me that the problem was that it was looking for assets under:
http://myhost.com/assets/ckeditor
where in fact it needed to be looking under:
http://myhost.com/my_app_name/assets/ckeditor
It was also clear to me that I needed somehow to set:
var CKEDITOR_BASEPATH = '/my_app_name/assets/ckeditor'
but no matter where or how I tried to do this, it wouldn't take.
Finally, I found on this key sentence on the gem wiki:
You can create app/assets/javascripts/ckeditor/basepath.js.erb to have your own CKEDITOR_BASEPATH.
I created the file as specified (alongside my config.js file for configuring the editor), added my CKEDITOR_BASEPATH setting to the file, re-compiled my assets, and all was good.
Upvotes: 0
Reputation: 1183
I got this working (deployed on Heroku), by:
- Including the ckeditor code in vendor/assets/javascripts/ckeditor
- Adding
config.assets.precompile += ['ckeditor/*']to my production.rb - Setup your ckeditor base path in the application.html.erb
var CKEDITOR_BASEPATH = '/assets/ckeditor/';before the include of the application.js - In application.js, include
//= require ckeditor/ckeditor
Upvotes: 28
Reputation: 1245
what about ckeditor_assets directory in /public ? uploaded photos and attachments go to those directories, as defined by default in app/models/ckeditor/[attachment.rb,photo.rb]
ckeditor_assets is outside of assets and images/files are not accessible (url like http://yourdomain.com/ckeditor_assets/pictures/1/file.jpg will not work, but the file is there)
Upvotes: 0
Reputation: 10493
If you are on Rails 3.1.0, you should upgrade to 3.1.1. In this version the precompile rake task compiles assets into both original and digested filenames. This is so third-party code that is not pipeline aware will still work.
You will need to add the ckeditor directory and all its child directories to the precompile array so that the precompile task knows to compile them.
config.assets.precompile += your_files
your_files can be an array of files, regexs or Procs - whatever is need to capture the names of the ckeditor files. I don't have ckeditor handy to work out what needs to go in precompile, so others might appreciate it if you post what you come up with!
One thing to watch is that if you have far-future headers set for the /assets directory on your webserver, you'll need to exclude the CKeditor directory. Because those files won't be fingerprinted, there may be issues when you update CKeditor with some clients not getting the updated code because they have a cached copy that marked to only expire some time in the future.
Upvotes: 7
Related Questions
- Rails 5 ckeditor gem not referencing compiled asset names
- rails 4 with CKeditor
- Correct use of non-stupid-digest-assets gem
- How to configure CKEditor in Rails 3.1 (gem + Asset Pipeline)
- Integrating CKEditor with Rails 3.2
- correct way to add ckeditor templates and plugins in rails3 (asset pipeline)
- How to get ckeditor resources to compile and load in Rails 3.1 asset pipeline
- Ckeditor in Rails 3
- CKeditor in Ruby on Rails
- Rails 3.1 on heroku ckeditor