Reputation: 10509
Parsing a jQuery.ajax error response message
I am posting data from one ASP.NET page to another via jQuery ajax call in a form of JSON.
I am simulating the situation, where is get an error on ajax call. I get a response message in case of an error and I need to assign this html to an element on the page.
Here is what I get in a message:

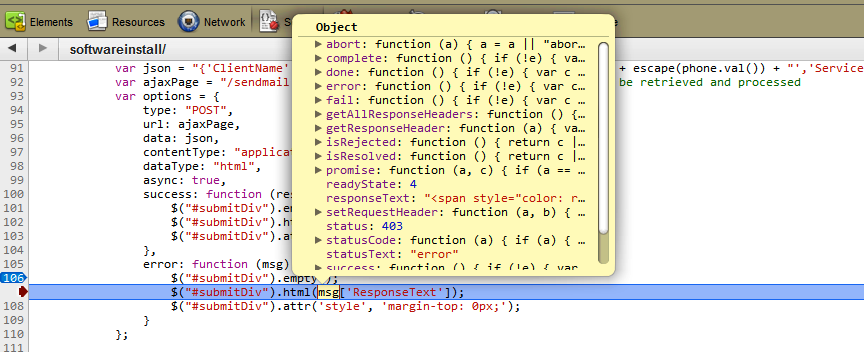
I have the msg javascript variable, that, when looked up via Chrome debugger shows me that it contains info I need in responseText.
How do I get the value of responseText to display on the page?
Upvotes: 8
Views: 17994
Answers (4)
Reputation: 3798
<div id='error'></div>
assume that u got error in msg
$('#error').html(msg.responseText)
Upvotes: 1
Reputation: 12742
You can see in the code just under your mouse pointer - only with "r", not capital "R":
msg['responseText']
Upvotes: 2

Reputation: 6302
Since its an Object use the dot notation to access it like xhr.responseText
error: function(xhr, status, error) {
var err = eval("(" + xhr.responseText + ")");
alert(err.Message);
}
Upvotes: 2
Reputation: 36999
In JavaScript variable names are case sensitive. In your example, you were trying to access the responseText field on the msg object, but you had a capital 'R'. Try this instead:
msg['responseText']
Or in much better style:
msg.responseText
Upvotes: 14
Related Questions
- How to get response data in error from AJAX response?
- How to make jQuery parse my error response represented as a valid json?
- How to get exact error message from ajax
- How to process JSON error message
- How do I retrieve the responseText of a jquery.ajax error?
- how to get error message of failed ajax
- jQuery Ajax Error Response Contains The Success Response
- How to get just the error message?
- getting the error response from an ajax request in jquery
- Descriptive error messages