Reputation: 61
Schema: Link schema objects via itemid
I have a small code example that describes my situation: see below. I need to associate the ImageObject and the creator inside it with a Person that is in another block.
<div itemtype="https://schema.org/Person" itemscope="" itemid="https://website.com/name/#profile">
<meta itemprop="name" content="MyName">
</div>
<div itemtype="https://schema.org/ImageObject" itemscope="">
<link itemprop="url" href="https://website.com/img.jpg">
<meta itemprop="creator" itemid="https://website.com/name/#profile" itemscope="" itemtype="https://schema.org/Person">
</div>
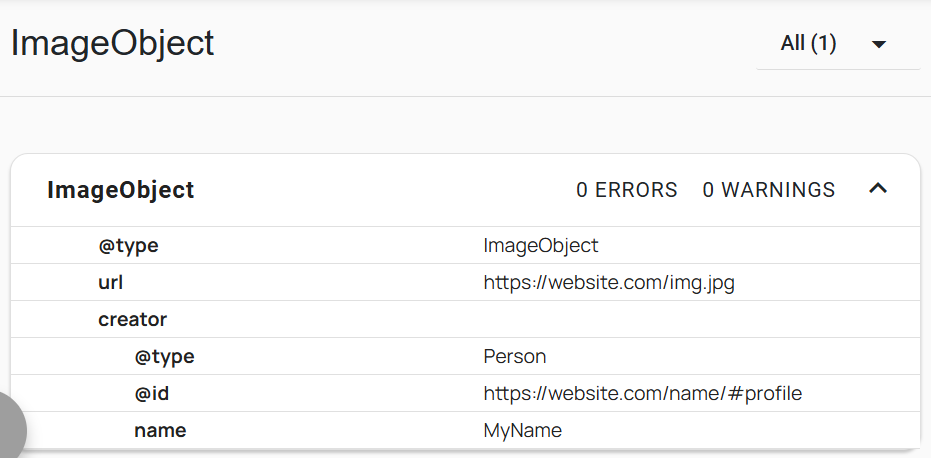
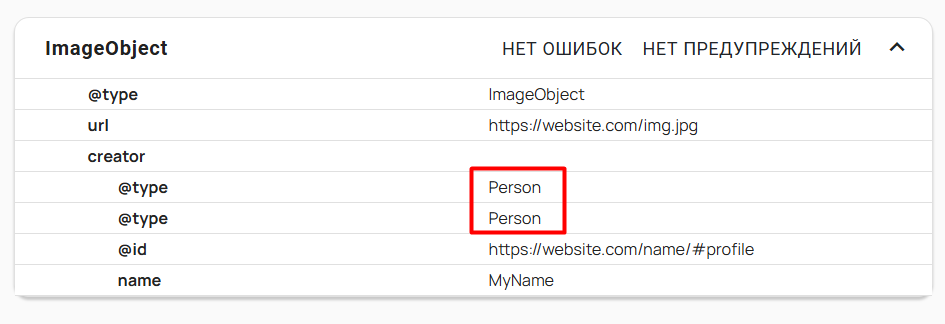
When checking the code with a validator.schema.org, I have the following:
 If I understand everything correctly, this is not a mistake, but it seems to me that such code is not optimal. Is there a solution? I tried to change the code by removing some attributes, but then I got errors in the w3c validator.
If I understand everything correctly, this is not a mistake, but it seems to me that such code is not optimal. Is there a solution? I tried to change the code by removing some attributes, but then I got errors in the w3c validator.
Upvotes: 0
Views: 40
Answers (2)
Reputation: 67
You can remove the second Person definition because it's already linked to this itemtype via the same itemid:
<div itemtype="https://schema.org/Person" itemscope="" itemid="https://website.com/name/#profile">
<meta itemprop="name" content="MyName">
</div>
<div itemtype="https://schema.org/ImageObject" itemscope="">
<link itemprop="url" href="https://website.com/img.jpg">
<meta itemprop="creator" itemid="https://website.com/name/#profile" itemscope="">
</div>
This does, however, still result in the following error when testing in https://validator.w3.org/nu/#textarea:
The
itemidattribute must not be specified on elements that do not have both anitemscopeattribute and anitemtypeattribute specified.
Personally, I think this might be a limitation of the above tool not correctly handling itemid, i.e. it doesn't recognise the link to another element with the same, valid itemtype.
I tried tweaking the markup a bit (using empty attributes etc.) and also couldn't get it to work either. I think you have 3 options at this point:
Stick with the solution in your original post and don't worry about the duplicate "Person" line, as the markup is still validating without errors.
Use the solution above, and don't worry about the HTML validation error (which might just be due to a limitation of the tool).
Reimplement the markup using JSON-LD, which avoids these sorts of issues by aggregating markup in a single place (although, admittedly, this might be trickier to configure/generate). This format is recommended by Google. For example:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"url": "https://www.example.com/img/authors/john-doe.png",
"creator": {
"@type": "Person",
"name": "John Doe",
"url": "https://www.example.com/authors/john-doe",
"image": "https://www.example.com/img/authors/john-doe.png",
"jobTitle": "IT Person",
"worksFor": {
"@type": "Organization",
"name": "Acme Inc."
}
}
}
</script>
Upvotes: 1

Reputation: 61
I found a solution:
<div itemtype="https://schema.org/Person" itemscope="" itemid="https://website.com/name/#profile">
<meta itemprop="name" content="MyName">
</div>
<div itemtype="https://schema.org/ImageObject" itemscope="">
<link itemprop="url" href="https://website.com/img.jpg">
<link itemprop="creator" href="https://website.com/name/#profile">
</div>
The key: <link itemprop="creator" href="https://website.com/name/#profile">
Upvotes: 1
Related Questions
- Change color of PNG image via CSS?
- How do I create an HTML button that acts like a link?
- Cannot display HTML string
- How to disable a link using only CSS
- How to store objects in HTML5 localStorage/sessionStorage
- How can I know which radio button is selected via jQuery?
- How can I use schema.org to label a person (without repeating myself) as both a member of an organization and the author of a book?
- Microdata schema person does not show google snippets
- Proper format for Google Schema?
- Plus One Button not traversing the dom to grab snippet data