Reputation: 59
How to fix the Gradient on this ReactJS component?
I am trying to adjust the styling of a linear gradient I made. I have attached a picture of it. I want to make the white middle section bigger so when there are the 3 sections of red white red, then are all evenly sized. Whenever I try to adjust the "y" values in "start" and "end" all it does is change shade of my component and not the actual gradient itself.
import React from 'react';
import { Text, StyleSheet } from 'react-native';
import { LinearGradient } from 'expo-linear-gradient';
const ZoneRideCard = ({zoneCardColor}) => {
return (
<LinearGradient
colors={[zoneCardColor, '#FFFFFF', zoneCardColor ]}
start={{ x: 0, y: -.1 }}
end={{ x: 0, y: 1.1}}
style={styles.container}
>
</LinearGradient>
);
};
const styles = StyleSheet.create({
container: {
padding: 0,
height: 140,
width: 405,
borderRadius: 10,
alignItems: 'center',
margin: 0,
marginLeft: 25,
marginTop: -45,
marginBottom: 70,
},
});
export default ZoneRideCard;
FOLLOW UP Hi, thank you so much for your response. Seems the locations property is def what I was looking for but still have some issues if you dont mind. I put the suggestions you mentioned but it is still dont coming out the way I was hoping. This is the code:
<LinearGradient
colors={[zoneCardColor, '#FFFFFF', zoneCardColor ]}
start={{ x: 0.5, y: 0 }}
end={{ x: 0.5, y: 1}}
locations={[0.33, 0.66, 0.99]}
style={styles.container}
>
I was able to draw up in AI how I would want it to kind of look with a bigger white space in the middle, for some reason, copilot can't figure it out either. I keep trying to mess with these values but I can't seem to get that larger white section I want, but this is kind of how it should look:
Upvotes: 0
Views: 54
Answers (2)
Reputation: 82
To make the white space bigger and make all the colors evenly sized you can use following techniques:
1. Changing start and end values (distributed evenly)
start and end values must be in a range from 0 to 1, because they represent percentages of the starting point and the ending point of the gradient. For example, start={{ x: 0.1, y: 0.2 }} means that
- the gradient will start 10% from the left and
- 20% from the top
and end={{ x: 0.1, y: 0.2 }} means that
- the gradient will end 10% from the left and
- 20% from the bottom.
In your case:
Changing the start parameter to start={{ x: 0.5, y: 0 }} and end parameter to end={{ x: 0.5, y: 1}} should resolve the issue.
Explanation:
startparameter set tostart={{ x: 0.5, y: 0 }}means that the gradient should start 50% from the left and 0% from the top,endparameter set toend={{ x: 0.5, y: 1}}means that the gradient should end 50% from the left and 100% from the top.
This way we get a perfect vertical gradient.
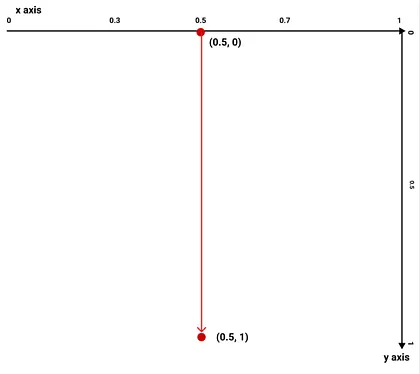
To better understand how start and end parameters work we have the graph bellow.

2. Using locations parameter to specify a color-stop location
locations parameter is
A readonly array that contains numbers ranging from 0 to 1, inclusive, and is the same length as the colors property. Each number indicates a color-stop location where each respective color should be located. If not specified, the colors will be distributed evenly across the gradient.
we can read from the LinearGradient expo documentation.
Examples:
1. locations={[0.5, 0.8]} would render:
- the first color, solid, from the beginning of the gradient view to 50% through (the middle);
- a gradient from the first color to the second from the 50% point to the 80% point; and
- the second color, solid, from the 80% point to the end of the gradient view.
2. locations={[0.4, 0.7]}
- the first color, solid, from the beginning of the gradient view to 40% through;
- a gradient from the first color to the second from the 40% point to the 70% point; and
- the second color, solid, from the 70% point to the end of the gradient view.
3. locations={[0.2, 0.6, 0.9]}
- the first color covers 0 to 20%. It's gradient stops at 20%. Note that it starts with a sharper color at the beginning.
- the second color gradient covers 20- 60%; it stops at 60%
- the third color covers 60- 90%; it's gradient stops at 90%, leaving the sharper color at the end.
In your case:
Setting the locations parameter to locations={[0.33, 0.66, 0.99]} should resolve the issue.
Explanation:
locations parameter set to locations={[0.33, 0.66, 0.99]} means that your red color will cover first 33% (1/3) of the gradient, then white will cover next 33% (from 33% to 66%) of the gradient and another red will cover another 33% from (66% to 99%).
Edit:
I recreated your code and the closest I could get was this:

I used this code:
<View style={styles.container}>
<LinearGradient
colors={['#E57373', '#FFFFFF', '#FFFFFF', '#E57373']}
locations={[0, 0.3, 0.7, 1]}
start={{ x: 0.5, y: 0 }}
end={{ x: 0.5, y: 1 }}
style={styles.gradient}
/>
</View>
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#fff',
},
gradient: {
width: 300,
height: 100,
borderRadius: 20,
},
});
Upvotes: 1
Reputation: 74
For LinearGradient, start and end control where, within the parent, the gradient is applied to:
For example,
end = { x: 0.1, y: 0.2 }means that the gradient will end 10% from the left and 20% from the bottom.
What you want to adjust is the locations prop:
For example, [0.5, 0.8] would render:
- the first color, solid, from the beginning of the gradient view to 50% through (the middle);
- a gradient from the first color to the second from the 50% point to the 80% point; and
- the second color, solid, from the 80% point to the end of the gradient view.
Upvotes: 0
Related Questions
- How do I make the first letter of a string uppercase in JavaScript?
- How do I return the response from an asynchronous call?
- Xcode - How to fix 'NSUnknownKeyException', Reason: "… this class is not key value coding-compliant for the key X" error?
- How do I get the current date in JavaScript?
- How to get the children of the $(this) selector?
- How do I modify the URL without reloading the page?
- How to access the correct `this` inside a callback
- How can I add new array elements at the beginning of an array in JavaScript?
- How does the "this" keyword work, and when should it be used?
- How do I copy to the clipboard in JavaScript?




