Reputation: 6713
Firefox 1.5 and 2 css absolute position bug
I have the following html/css that is causing problems in Firefox 1.5 and 2, but is working correctly in IE6/7/8, Safari, Chrome, Opera and Firefox 1 and 3.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Firefox Bug</title>
<style type="text/css">
* { border: 0; padding: 0; margin: 0; }
#wrapper {
width: 500px;
min-height: 550px;
height: auto !important;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
#content {
border: 5px solid green;
}
#bottom {
border: 5px solid red;
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
Foo
</div>
<div id="bottom">
Bar
</div>
</div>
</body>
</html>
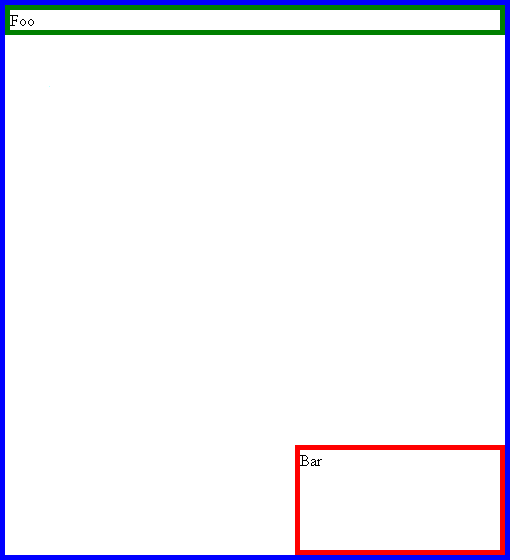
In the browsers that are working correctly, the bottom element shows up on the bottom right of the wrapper element. However, in Firefox 2, the bottom element is at the bottom of the content element. I cannot figure out why this is happening, any help would be greatly appreciated.
Expected Results

Firefox 2 Bug

Upvotes: 2
Views: 4360
Answers (3)

Reputation: 10088
Remove the overflow:auto from #wrapper.
Mixing floats and absolute positioning is notoriously hard to get right for all browsers -- they each seem to implement their own little quirks.
Upvotes: 0
Reputation: 6713
I was able to find a workaround, but I still don't understand what is going wrong. My workaround is not a silver bullet, but it will work for my situation.
Removing the min-height work around for IE seems to make it do the right thing. The problem with this solution is that if the content element is larger then the height, scroll bars would appear for the overflowing content.
#wrapper {
width: 500px;
height: 550px;
border: 5px solid blue;
position: relative;
display: inline;
overflow: auto;
float: left;
}
Upvotes: 1
Reputation: 9671
Either take off the
float: left.
Or try changing
bottom: 0
to
top: 100%;
Upvotes: 0
Related Questions
- CSS - "position: fixed" acting like "absolute" in Firefox
- firefox absolute positioning overlap
- Firefox absolute positioning failure
- Absolute positioning in Firefox
- Firefox position: absolute not returning expected results
- Why absolute position is not right under Firefox 16.0.2
- FF/IE position:absolute bug
- Absolute positioning works fine in Chrome and IE, it doesn't in FF
- How to fix Absolute Positioning In FF?
- Known "position:relative" issues in Firefox 2.x?