Reputation: 1527
How to get CSS selectors to work in the Developer Tools for Chrome 17?
It appears that the search window of the Dev Tools in Chrome 17 no longer matches CSS selectors. Boo. I know I can use the JS console but it really, really helps me to see the matches within the context of the DOM. If anyone knows how I can still achieve this or alternatively, how to revert to a previous (i.e. the one I had yesterday) version of chrome I would appreciate it.
Upvotes: 42
Views: 64584
Answers (4)
Reputation: 1178
I verify Css and XPath selectors using Natu WebSync extension for Chrome.
It can:
- split selector to parts and verify them separately
- show with color how many elements are found for each selector part. 0 - Red, 1 - Green, several - Yellow
- highlight elements on the page when I hover selector part
- navigate to selector element in Elements tab when I click selector part
It can be very useful for those who need to write and verify complex selectors.
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac
Upvotes: 0
Reputation: 53352
Another way is to use $$ in the console, for example:
$$("#contents ul.features")
Upvotes: 68
Reputation: 724452
I haven't been able to find any workaround to get CSS selectors working in the search bar again. Rejoice, for they have returned!
In any case, you can still use document.querySelectorAll() with a selector in the JS console, then right-click on any of the matched elements and choose Reveal in Elements Panel and it'll show you where it is in the DOM, just as with previous versions.
Upvotes: 29
Reputation: 49242
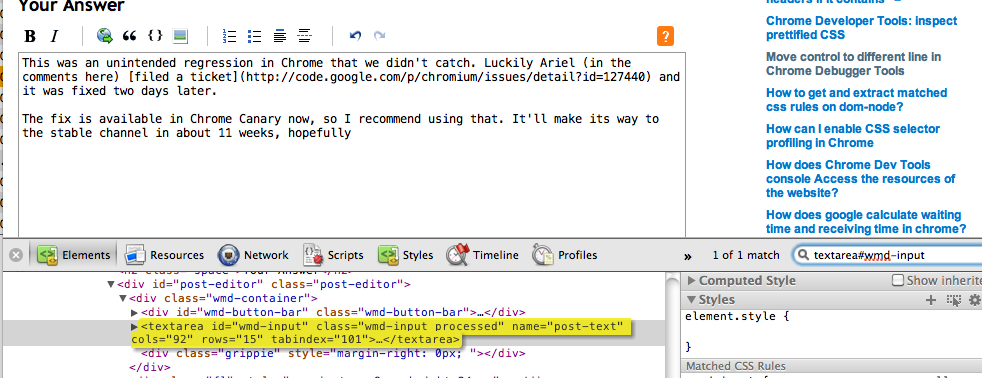
This was an unintended regression in Chrome that we didn't catch. Luckily Ariel (in the comments here) filed a ticket and it was fixed two days later.
If all goes well, it'll make its way to the stable channel in about 11 weeks. However the feature is now available in Chrome Canary, so I recommend using that.

Upvotes: 27
Related Questions
- How to use Chrome Developer Tools to find elements based on a CSS selector? (e.g., class or id)
- See exact CSS specificity in Chrome Dev Tools?
- Google Chrome Dev Tools inspect element styles not showing
- Inject CSS with chrome developer tool?
- How can I enable CSS selector profiling in Chrome
- Dev Tools, Inspect Element, why is my CSS unchecked?
- Why are CSS styles greyed out in Chrome Developer Tools?
- Chrome DevTools not working with the Select element
- Chrome Web Developer tools - how do I edit the CSS for a greyed out attribute?
- Comprehensive list of Chrome DevTools CSS Selectors
