Clodoaldo Neto
Reputation: 125574
Text alignment in select options
I need to justify text inside a dropdown list (select/option). I managed to make it work in Firefox 10, but not in Chromiun 16.
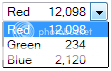
Firefox and Chrome:


The problem with Chromiun is that the returned width of the element is always zero:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<select id="the_select" onchange="setWidth();">
<option value="1">Red 12,098</option>
<option value="2">Green 234</option>
<option value="3">Blue 2,120</option>
</select>
<select id="stub" style="">
<option id="o"></option>
</select>
</body>
</html>
<script type="text/javascript">
function setWidth() {
$('#stub').css('display', 'block');
var width, selectedWidth, maxWidth = 0;
var optionText
var extraPixels = 15;
var $o = $('#the_select option');
$o.each(function(){
optionText = $(this).text();
width = $('#o').html(optionText).width();
if (width > maxWidth) maxWidth = width + extraPixels;
if ($(this).prop('selected')) {
selectedWidth = width;
}
});
$('#the_select').css('word-spacing', maxWidth - selectedWidth + 'px');
$o.each(function(){
optionText = $(this).text();
width = $('#o').html(optionText).width();
extraPixels = maxWidth - width;
$(this).css('word-spacing', extraPixels + 'px');
});
$('#stub').css('display', 'none');
}
$(document).ready(setWidth);
</script>
How to make it also work in Chrome?
Upvotes: 3
Views: 2382
Answers (1)
Clodoaldo Neto
Reputation: 125574
This version works in Firefox 10 and Chromium 16. It does not work in IE 9 because the css property word-spacing has no effect inside a <select>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<select id="the_select" onchange="justify();">
<option value="1">Red 234</option>
<option value="2">Green 12,098</option>
<option value="3">Blue 2,120</option>
</select>
<select id="stub" style="display:none;"><option></option></select>
</body>
</html>
<script type="text/javascript">
function justify() {
$('#stub').css('display', 'block');
var selectedWidth, maxWidth = 0;
var width = [];
var extraPixels = 15;
$('#the_select option').each(function(){
$('#stub option').html($(this).html());
width.push($('#stub').outerWidth());
if (width[width.length - 1] > maxWidth)
maxWidth = width[width.length - 1] + extraPixels;
if ($(this).prop('selected'))
selectedWidth = width[width.length - 1];
});
$('#stub').css('display', 'none');
$('#the_select')
.css('word-spacing', maxWidth - selectedWidth + 'px')
.css('width', maxWidth + 'px');
$('#the_select option').each(function(){
extraPixels = maxWidth - width.shift();
$(this).css('word-spacing', extraPixels + 'px');
});
}
$(document).ready(justify);
</script>
Upvotes: 1
Related Questions
- Aligning part of a select option's text on the left and part on the right?
- How to right align some part of text in <option> in <select>
- How do I align two words in Select Option in HTML
- Align SELECT-OPTIONS text to right
- text-align: right on <select> or <option>
- Horizontally align options in select?
- Align Select boxes and text boxes
- align two words in a select option
- Aligning text inside <option>
- align text inside the "input select"