John
Reputation: 131
CSS Line Height, not working?
Trying to get a result that will outline the well .outline class, but its much too closely spaced together, and when I try and using the following code in my .intro class.
.intro {
/** Text Formatting **/
text-align: center;
/** Line Spacing **/
line-height: 3em;
}
The result I get is still the same as I would have if I wasn't using the line-height.

HTML
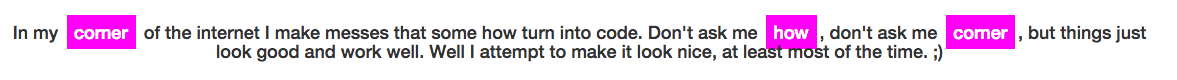
<div class="intro"> <h4> In my <span class="outline">corner</span> of the internet I make messes that some how turn into code. Don't ask me <span class="outline">how</span>, don't ask me <span class="outline">corner</span>, but things just look good and work well.</h4> </div>
CSS
.outline {
/** Styling **/
background: #ff00f6;
color: #FFF;
/** Margin & Padding **/
margin: 3px;
padding: 6px 8px;
}
Upvotes: 0
Views: 9223
Answers (1)

SpiderCode
Reputation: 10122
The code which you have mentioned seems to be working fine. I can see one issue, may be your css is being conflicted with line-height. Try to put !important with css as mentioned below:
.intro {
/** Text Formatting **/
text-align: center;
/** Line Spacing **/
line-height: 3em !important;
}
Upvotes: 3
Related Questions
- Why doesn't line-height work in this case?
- CSS line height does not go all the way up or down
- CSS line-height not working
- How do I use line-height correctly?
- CSS - line-height issue
- css line-height property not working (specificity)
- Line-height won't work
- CSS line-height pixel value not working
- CSS line-height question
- Issue with line-height