Reputation: 1776
How to dynamically fill in an array of values based on a padded array?
Been going at this for a while, so I decided to step out of nodejs and onto jsfiddle to see if you guys can shed some light.
Here is the code:
inventory = [ // 50 Slot inventory 10 HORIZONTAL / 5 SLOTS VERTICAL
0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0
]
items = {
"1": {
name: "Short Sword",
slot_position: 5,
slot_size: [1, 3]
},
"2": {
name: "Heavy Leather Boots",
slot_position: 1,
slot_size: [2, 2]
},
"3": {
name: "Potion 1",
slot_position: 26,
slot_size: [1, 1]
}
}
for (i in items) {
inventory[items[i].slot_position] = 1; // Fill in the used inventory slots to 1 (The easy part)
if (items[i].slot_size) {
if (items[i].slot_size[0] > 1) {
/*
The X slot_size has to be greater than '1' because we already filled in their current positon.
Now I need to fill in the inventory slots based on their item_slot_size [X,Y] values... (I'm stuck here)
*/
}
}
}
console.log(inventory);
console.log(inventory.length); // 50 is correct.
And the jsfiddle: http://jsfiddle.net/68w1w0s8/8/
At line 42, I am stuck here because I need to dynamically fill the slots in the inventory to 1 based on the item slot_size dimensions.
For example, the short sword has a slot_size of [1,3] (3 squares down), how do I then dynamically fill in the appropriate values for that in my inventory array?
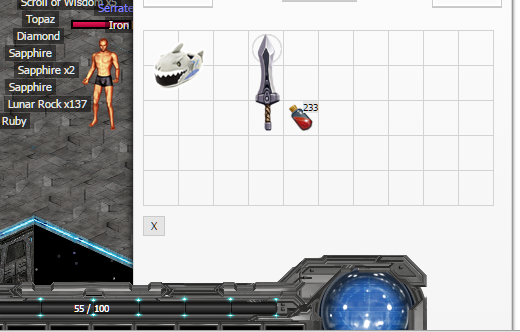
An example how my slot_size array is used is best left to be seen by my diagram: 
Upvotes: 0
Views: 74
Answers (2)

Reputation: 3984
First of all your inventory should be a matrix (collection of collections)
inventory = [ // 50 Slot inventory 10 HORIZONTAL / 5 SLOTS VERTICAL (HARDCODE)
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
]
then you can iterate using your slot size. Also, slot position should be stored in coordinates:
items = {
"1": {
name: "Short Sword",
slot_position: [5,0],
slot_size: [1, 3]
},
"2": {
name: "Heavy Leather Boots",
slot_position: [1,0],
slot_size: [2, 2]
},
"3": {
name: "Potion 1",
slot_position: [6,2],
slot_size: [1, 1]
}
}
for (i in items) {
var item = items[i];
if (item.slot_size) {
for (var x = 0; x < item.slot_size[0]; x++) {
for (y = 0; y < item.slot_size[1]; y++) {
inventory[y+item.slot_position[1]][x+item.slot_position[0]] = item;
}
}
}
}
Upvotes: 2
Reputation: 2304
This is the first thing I thought of:
// slot_to_coords(n) returns (n%10, n/10)
// coords_to_lot(x, y) returns (y*10 + x)
coords = slot_to_coords(items[i].slot_position);
for (int x = 0; x < items[i].slot_size[0]; x++) {
for (int y = 0; y < items[i].slot_size[1]; y++) {
slot = coords_to_slot(x+coords[0], y+coords[1]);
inventory[slot] = 1;
}
}
Is this similar to what you are trying to do? Make sure you get all edge cases.
Upvotes: 1
Related Questions
- Filling an array based on other array values to the required number in Javascript
- Fill Array in Javascript
- fill an array with arrays programmatically
- Array filling in Javascript
- Fill array in two dimensional array at a specific index using JavaScript
- Populate a JavaScript array dynamically
- JavaScript Array Fill
- Dynamically fill multidimensional array with arrays
- selective filling of arrays in javascript
- filling a multidimensional array in javascript