Reputation: 11999
ColorPicker not editable in Form -> FormItem
Please note the remark mentioned WORKAROUND at the end of this question.
Based on a Dictionary based specification, one of my classes creates a Form programmatically.
Adding TextInput or DatePicker to FormItemss works as expected.
Unfortunately, the following code just creates a colored rectangle, not the actual picker:
ti = new ColorPicker();
ColorPicker( ti ).selectedColor = TAColor( _spec[ key ].value ).color;
and later on
formItem.addElement( ti );
The Form is embedded in a TitleWindow component presented using
PopUpManager.addPopUp(...);
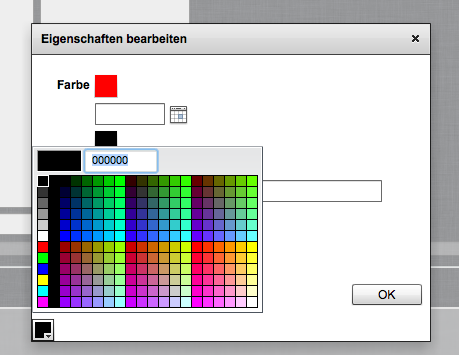
When added to TitleWindow, it shows up correctly, within Form->FormItem not:

I can't image, why the picker doesn't appear. Do you?
WORKAROUND:
If I wrap the ColorPicker inside a Group things work:
ti = new Group();
Group( ti ).addElement( new ColorPicker() );
In this case, the ColorPicker appears as editable.
Still, I'd be too happy to learn what the problem with my initial solution. Bug?
Upvotes: 2
Views: 334
Answers (2)

Reputation: 4428
A DateField (which extends ComboBase like ColorPicker) behaves properly in a spark Form. But in the ColorPicker, the mouse down handler of the button never gets called. I think that maybe the skin part that handles the mouse clicks (it must be a button) is not properly dimensionned, and the result is it is not shown. I've come to this conclusion because within an mx Form, the ColorPicker doesn't display as it does when it is added to the regular displaylist...
Hope this helps...
Upvotes: 1
Reputation: 39408
In the code you've provided, you never add the colorPicker as a child to any parent container; as such it will never show up anywhere.
You probably need to do something like:
formItem.addChild(ti );
[or for a Spark formItem]:
formItem.addElement(ti );
I'm confused as to why you're seeing a rectangle.
Upvotes: 0
Related Questions
- Button is not functioning properly (Resetting AdjustColors)
- Customize ColorPicker in Flex
- Flex 4 ColorPicker not editable
- mx:button fillColors not working
- AS3 Textfield Can't Select Color with ColorPicker on only Selected Text
- How to have selectedColor in a colorPicker to be random
- setting selectedColor in a colorpikcer
- ColorPicker in AS3
- How to always force show ColorPicker's dropdown color list?
- how to change css control font color using colorpicker